一生懸命書いた記事。誰でも思うことですが、沢山の人に読んで頂きたいですよね?
インパクトのある記事タイトルで注目を集める。とても大事です。
もう一つ、注目を浴びる方法があります。それがアイキャッチ。
Macユーザーなら無料で簡単に、しかも短時間で作成することが可能です。
Keynoteというアプリを使えばね!
今回は、クオリティの高いアイキャッチ画像を「Keynote」を使って作る方法をご紹介します。
アイキャッチとは?
アイキャッチとは、ターゲットユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することなどを目的とした画像イメージとなります。 一般的な広告であれば、写真やイラストにキャッチコピーを加えたものが中心となります。
実店舗であれば、その商品についての説明書きや、商品のディスプレイなどがアイキャッチと呼ばれています。
そしてWebサイト上では、商品画像の配置や全体のレイアウト、文字通り目を引きつけるような画像イメージがアイキャッチと呼ばれています。
LGI INCより
ということです。要するにインパクトのある画像を使って、目を引きつけるのがアイキャッチですね。
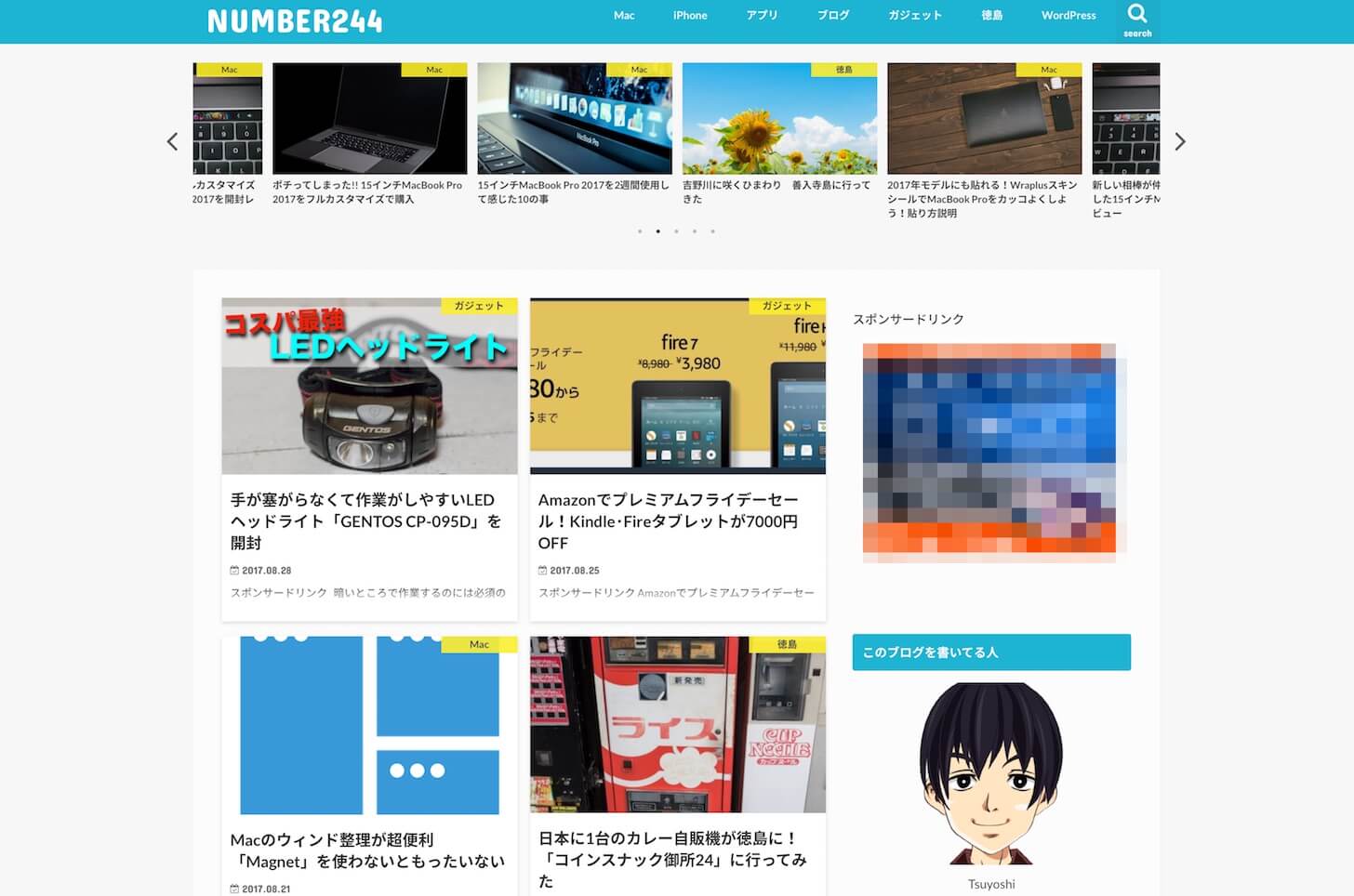
僕のブログでも記事の一つ一つに設定しています。

アイキャッチを設定すると、ブログの記事一覧で表示されたり、TwitterやFacebookと言ったSNSでシェアしたときにも表示されます。
アイキャッチがあるだけで注目され、目を引かれたユーザーは記事を読むためにアクセスしてくれます。逆に言えば、アイキャッチがないと誰も読んでくれないかもしれません。
Keynoteでアイキャッチを作成
Macユーザーなら無料で使えるアプリKeynote。Windowsでいうとパワーポイントですね。 無料なのにクオリティの高いプレゼンテーション資料が簡単に作れます。僕はプレゼンなんてする機会ないので作ったことありませんが…
どんなアイキャッチが作れる?
さて、アイキャッチを作る前に、Keynoteでどんな感じで作れるのか。実際に僕のブログを使ってお見せします。 暗いところで作業するのには必須のアイテムといえば、LEDライト。 昔は懐中電灯が主流でしたが、何本もの電池が必要で重たい ...
手が塞がらなくて作業がしやすいLEDヘッドライト「GENTOS CP-095D」を開封
画像だけのアイキャッチ

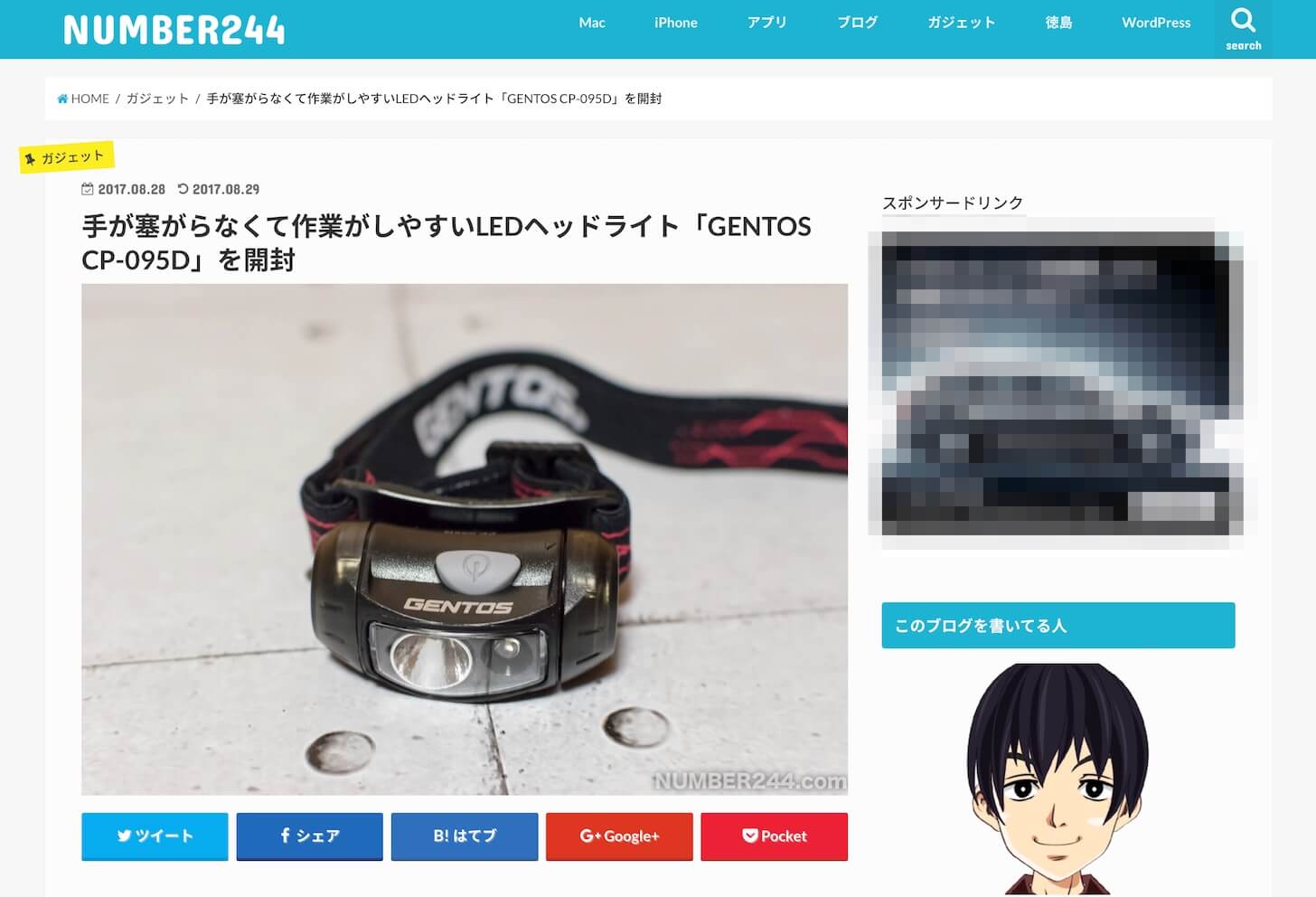
まずは、ただ単に画像をアイキャッチとして設定したのがこちらです。
LEDヘッドライトを紹介した記事の、アイキャッチです。
商品を撮影して、その画像をそのまま載せているだけです。
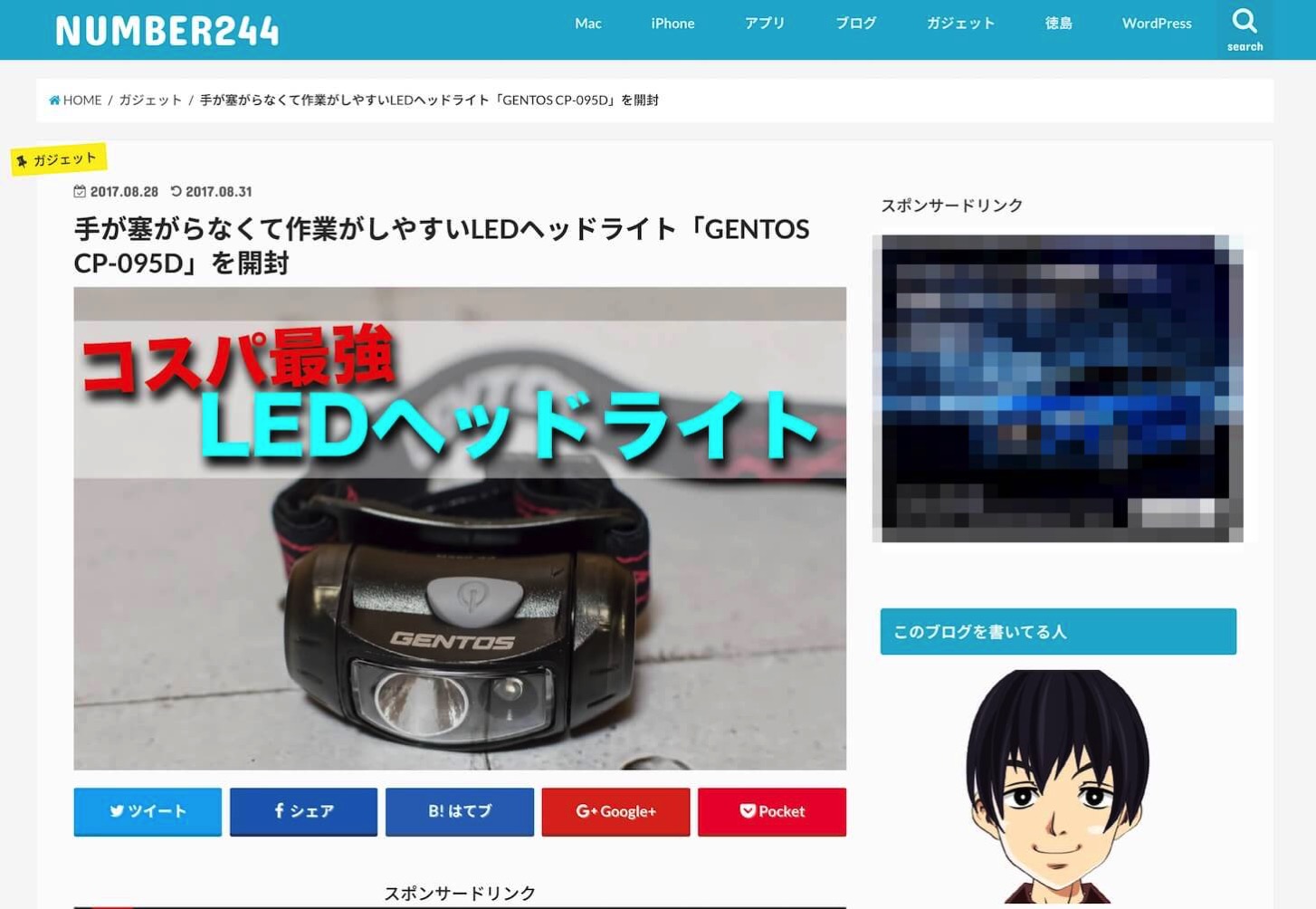
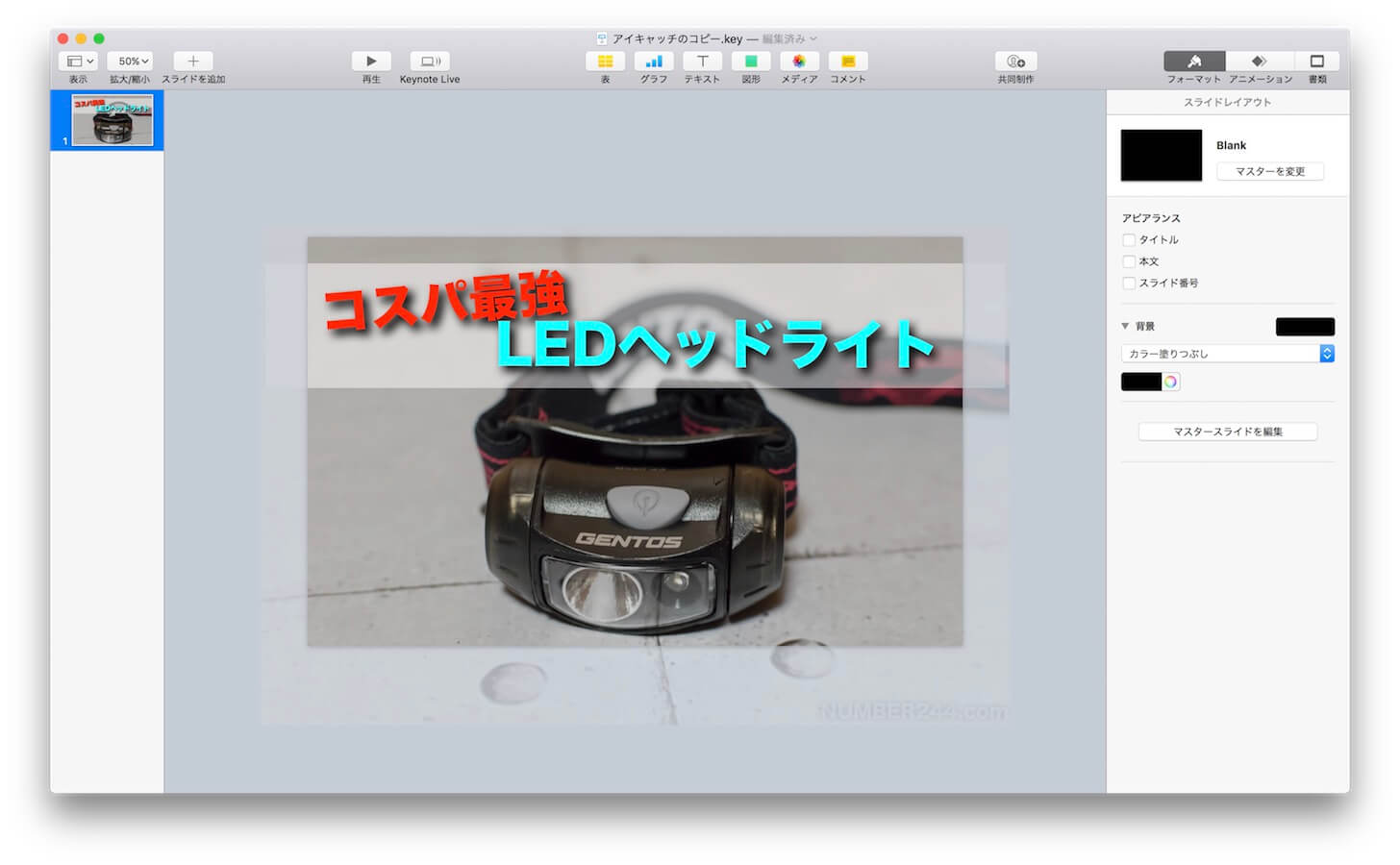
「Keynote」で作ったアイキャッチ

こちらが、「Keynote」を使って作成したアイキャッチです。見て分かる通り、文字を入れただけです。
さっきの画像に文字を入れただけですが、なんかそれっぽくなってると思いません?
アイキャッチに文字を入れるだけで、今から読む記事にどんな事が書いてあるのか、ぱっと見てわかりますよね。
「Keynote」を使うとシンプルなアイキャッチであれば3分ほどで作成することが可能です。
「Keynote」でアイキャッチを作る方法

まずは「Keynote」を立ち上げます。

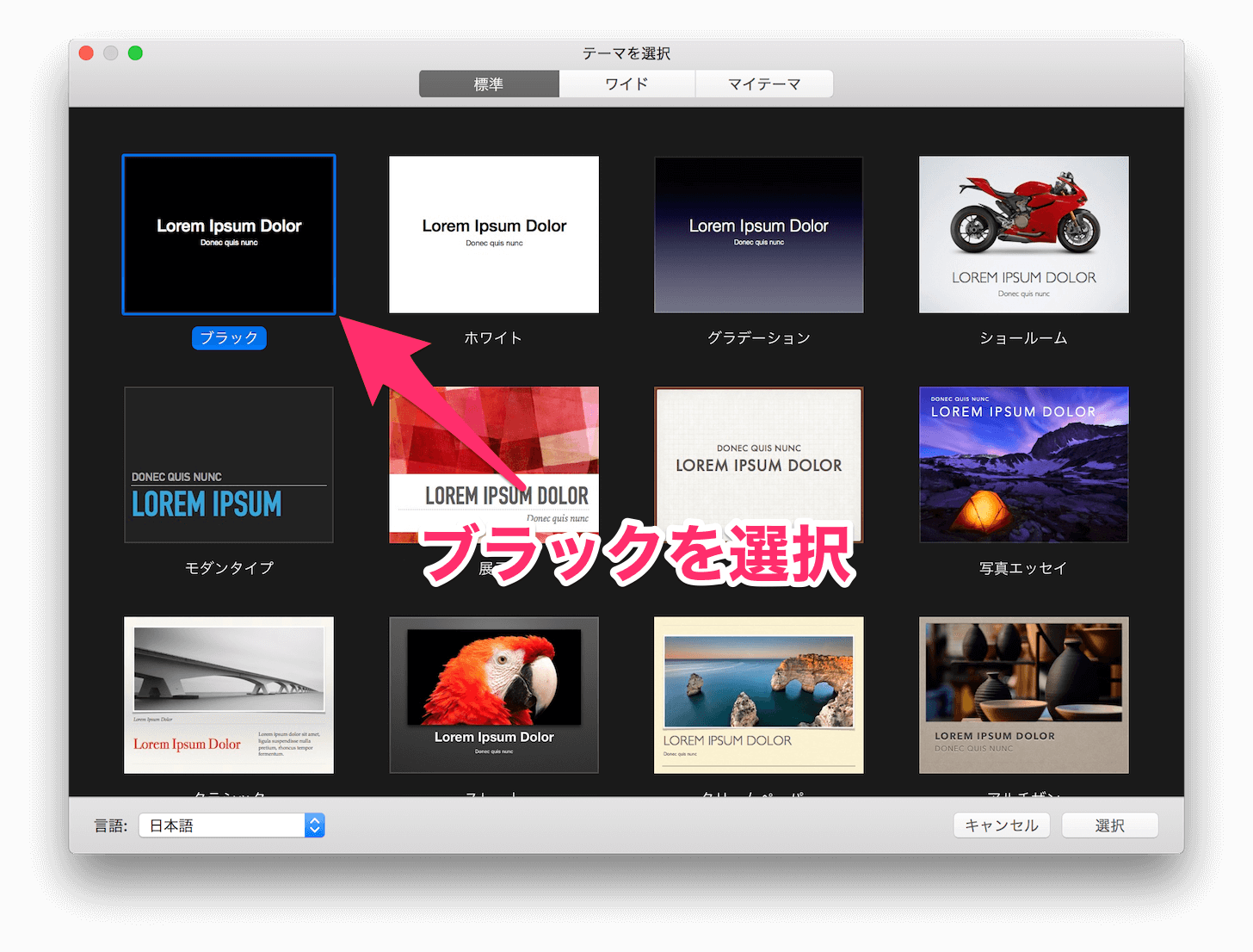
立ち上げるとこのような画面になると思いますので、テンプレートを選択します。
ここではブラックを選択します。別にホワイトでも構いませんが、ブラックを選択する理由は後でご紹介します。

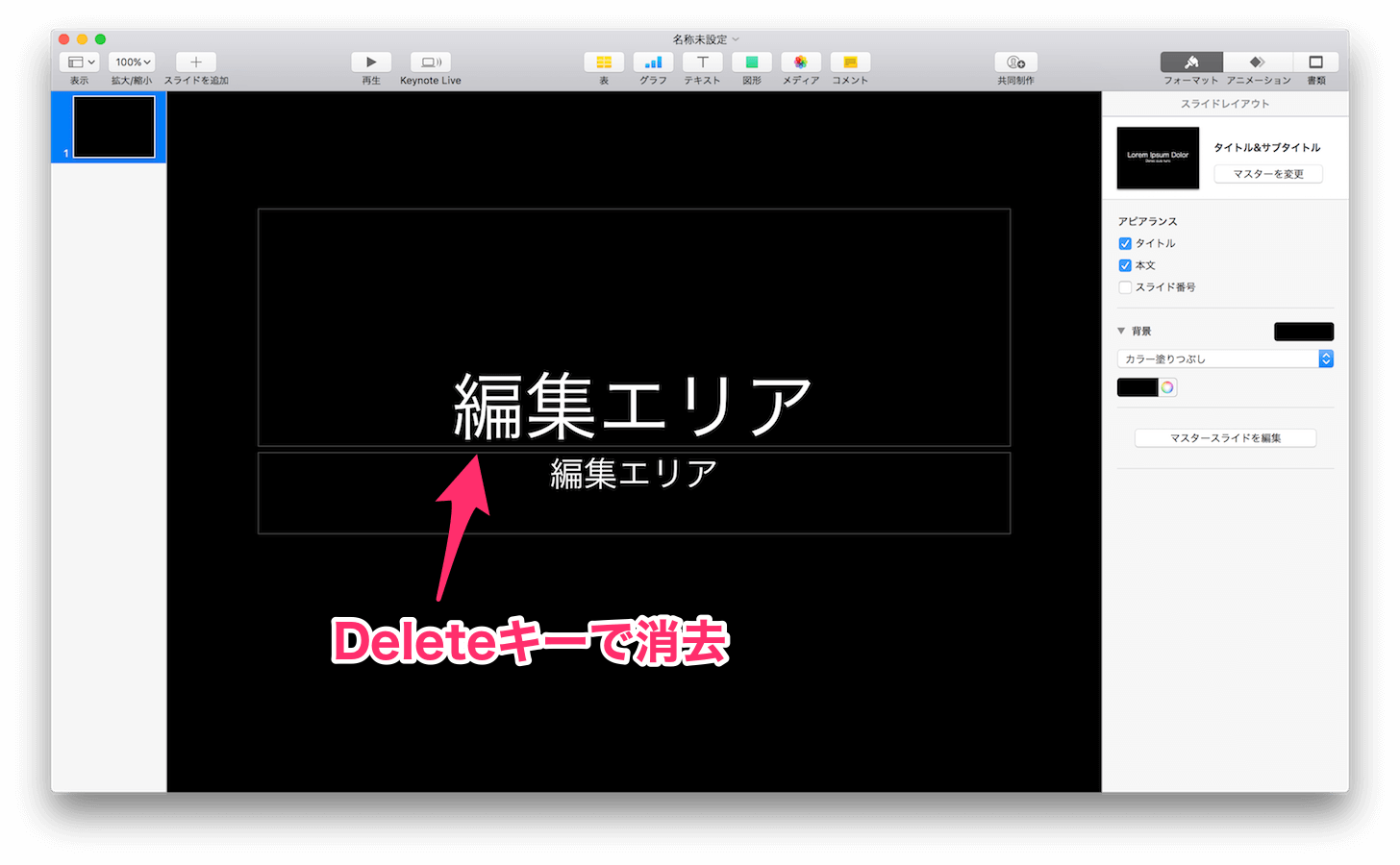
テンプレートを選んだ後、このような画面になります。
「編集エリア」と表示されているところですが、アイキャッチ画像作成には必要ありません。Deleteキーで消しましょう。

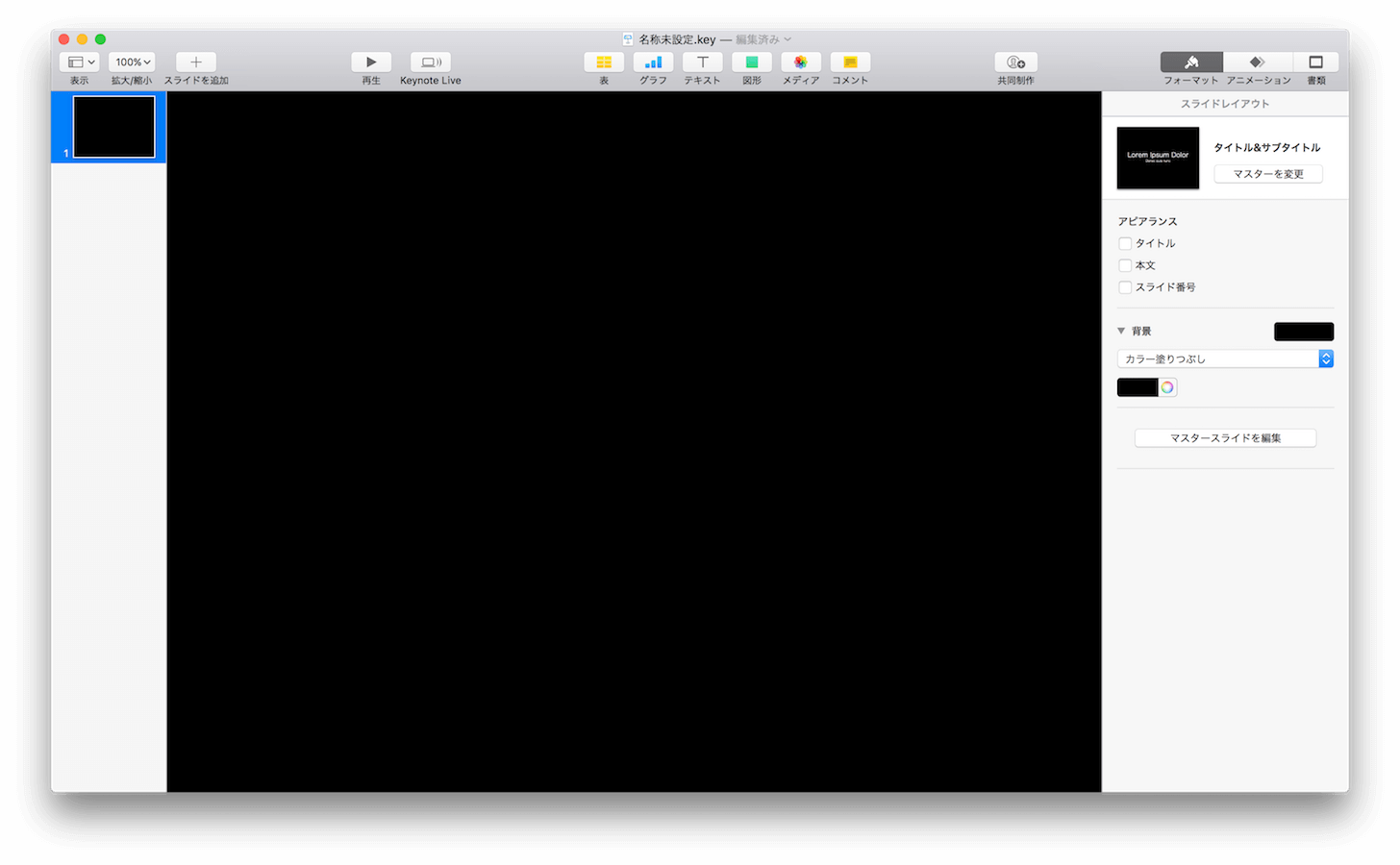
背景がただ真っ黒なページが出来ました。
これから画像を取り込んでアイキャッチを作成していきますが、先にアイキャッチのサイズを設定しておきましょう。

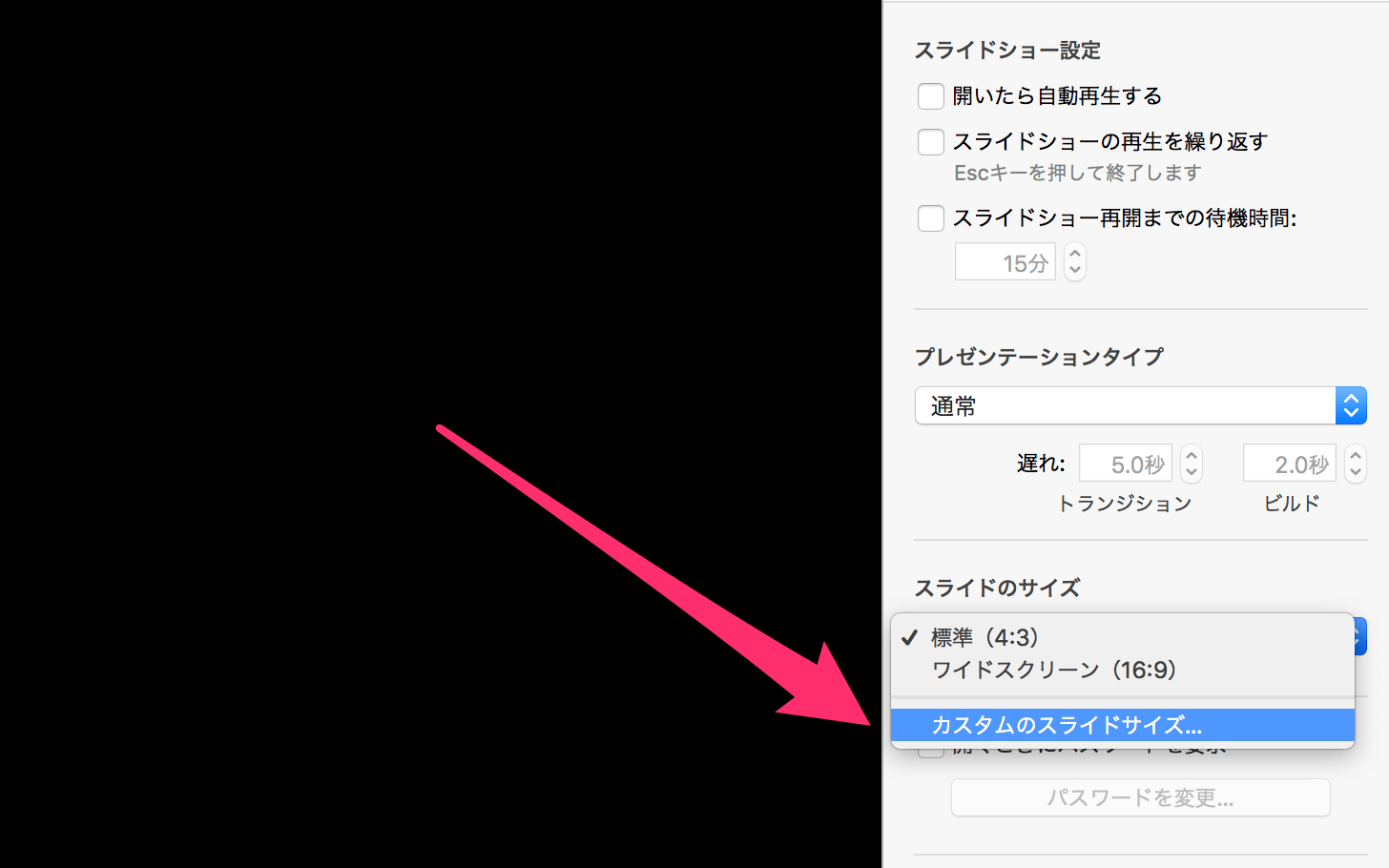
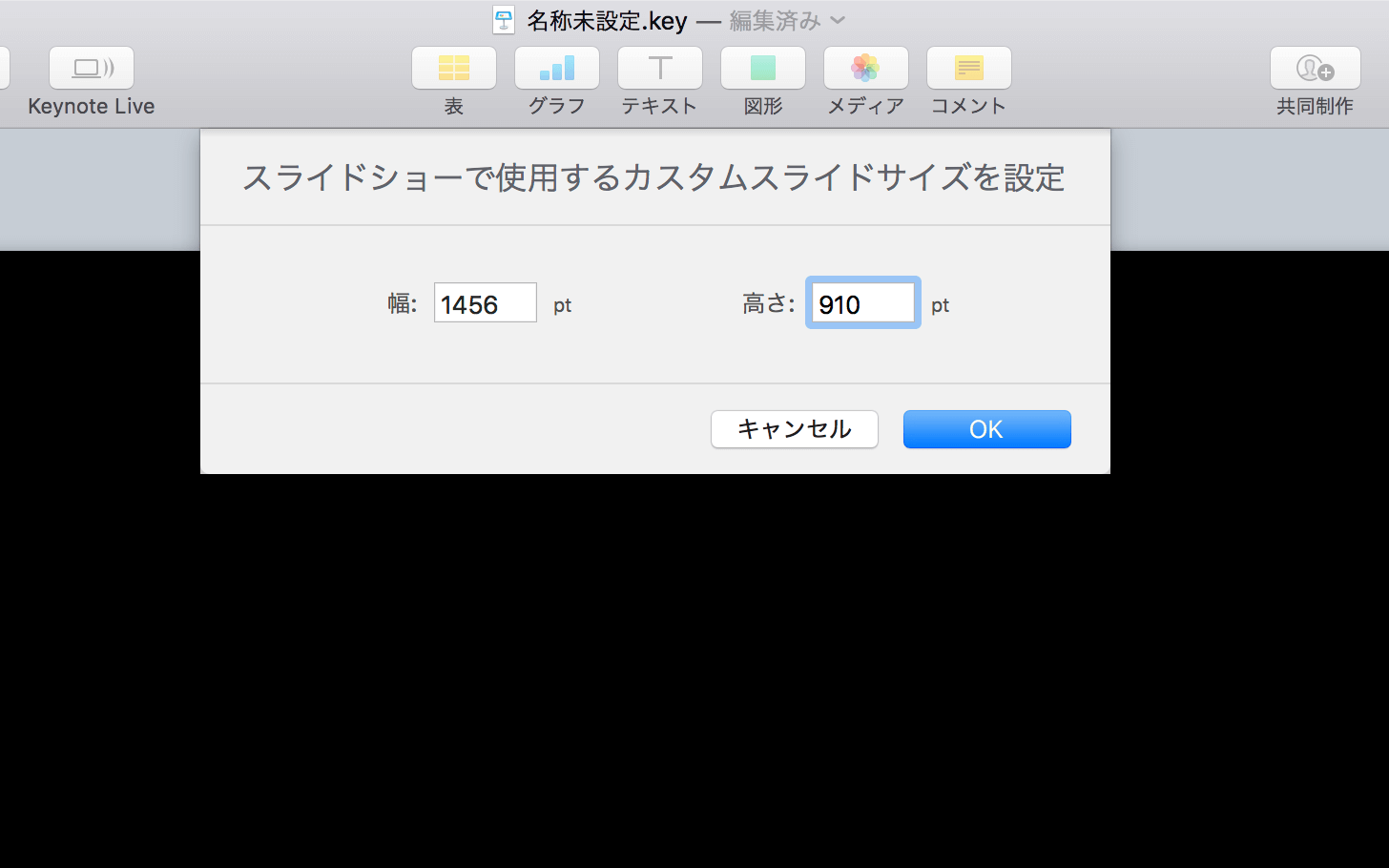
アプリ右上の「書類」タブを選択。スライドのサイズの中から、カスタムサイズを選択します。

自分のブログに合ったサイズを入力しましょう。
僕はWordPressのテーマでSTORK使っているのですが、この数値を入力しています。
Retina表示に対応させるために、2の倍数の数値を入力しています。
アイキャッチの素材を「Keynote」に読み込ませます。

画像のサイズをいい感じに調整します。
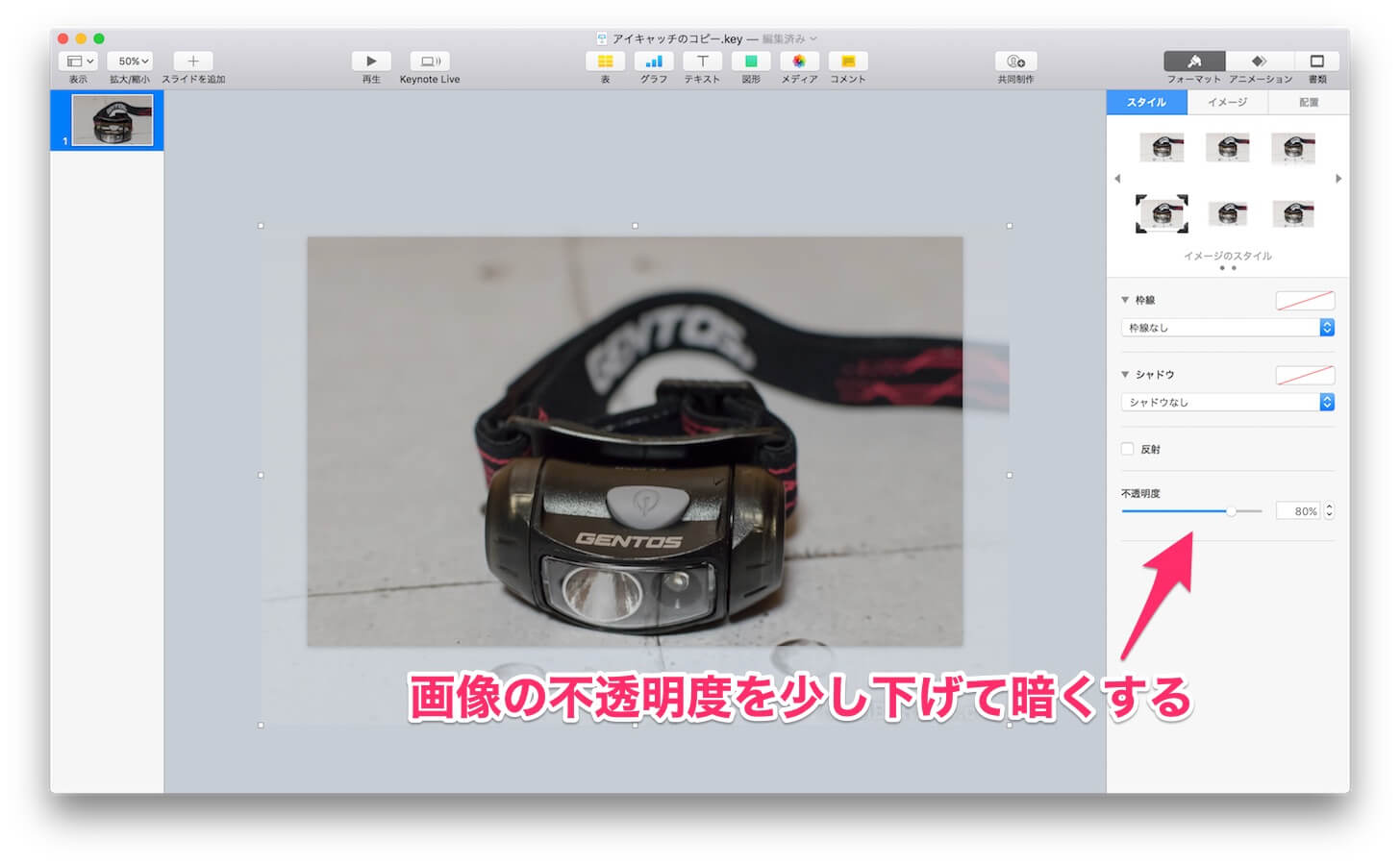
そのあと、画像の不透明度を下げて少しだけ暗くします。最初のテンプレートで背景黒を選んだのは、これが理由です。
画像を少し暗くして、文字を目立たせるたせるためにします。
画像を暗くするかしないかは、好みで調整してください。
次に文字を入力していきます。

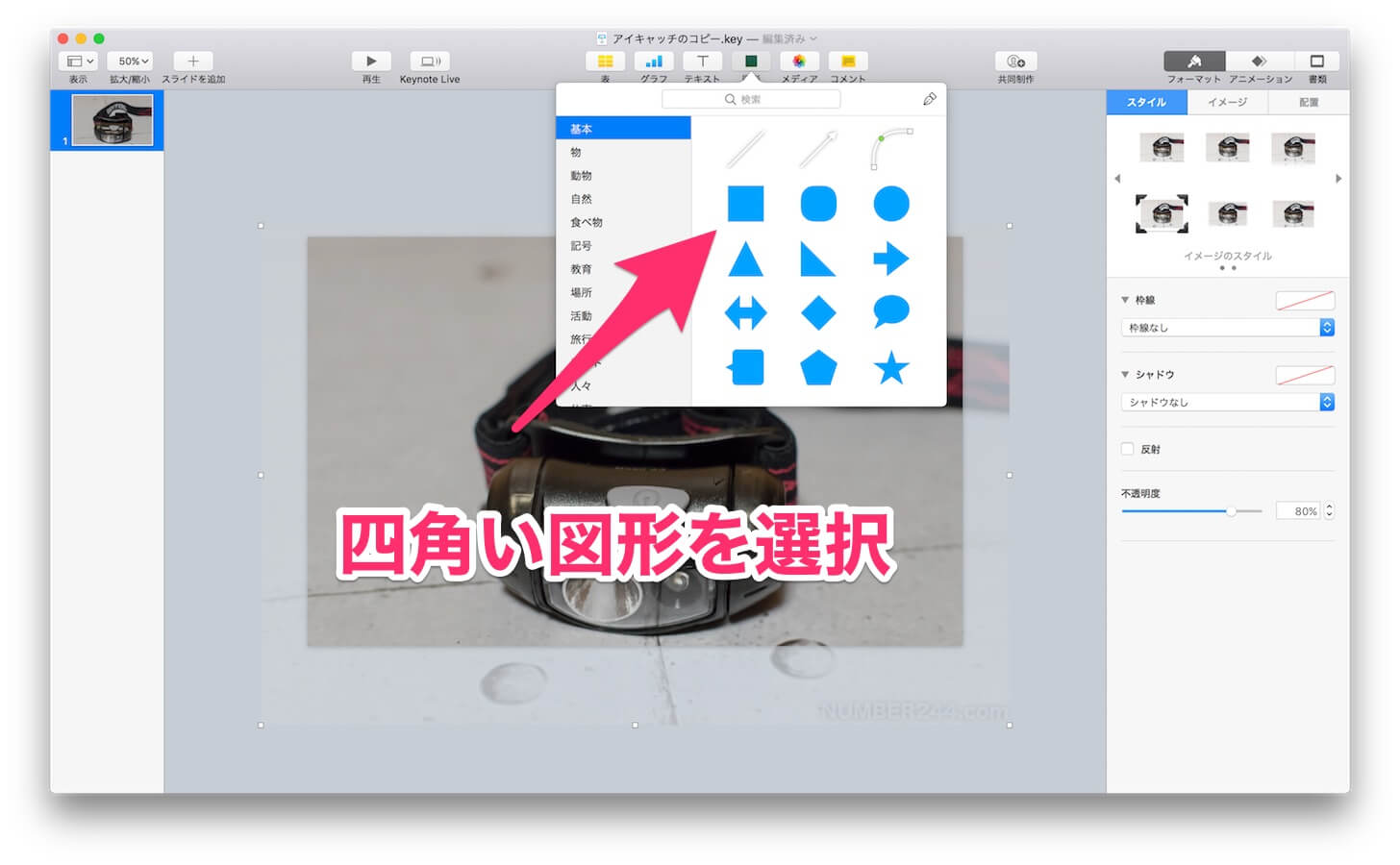
文字を入れる位置に、薄っすらと帯をつけます。
四角い図形を選択します。

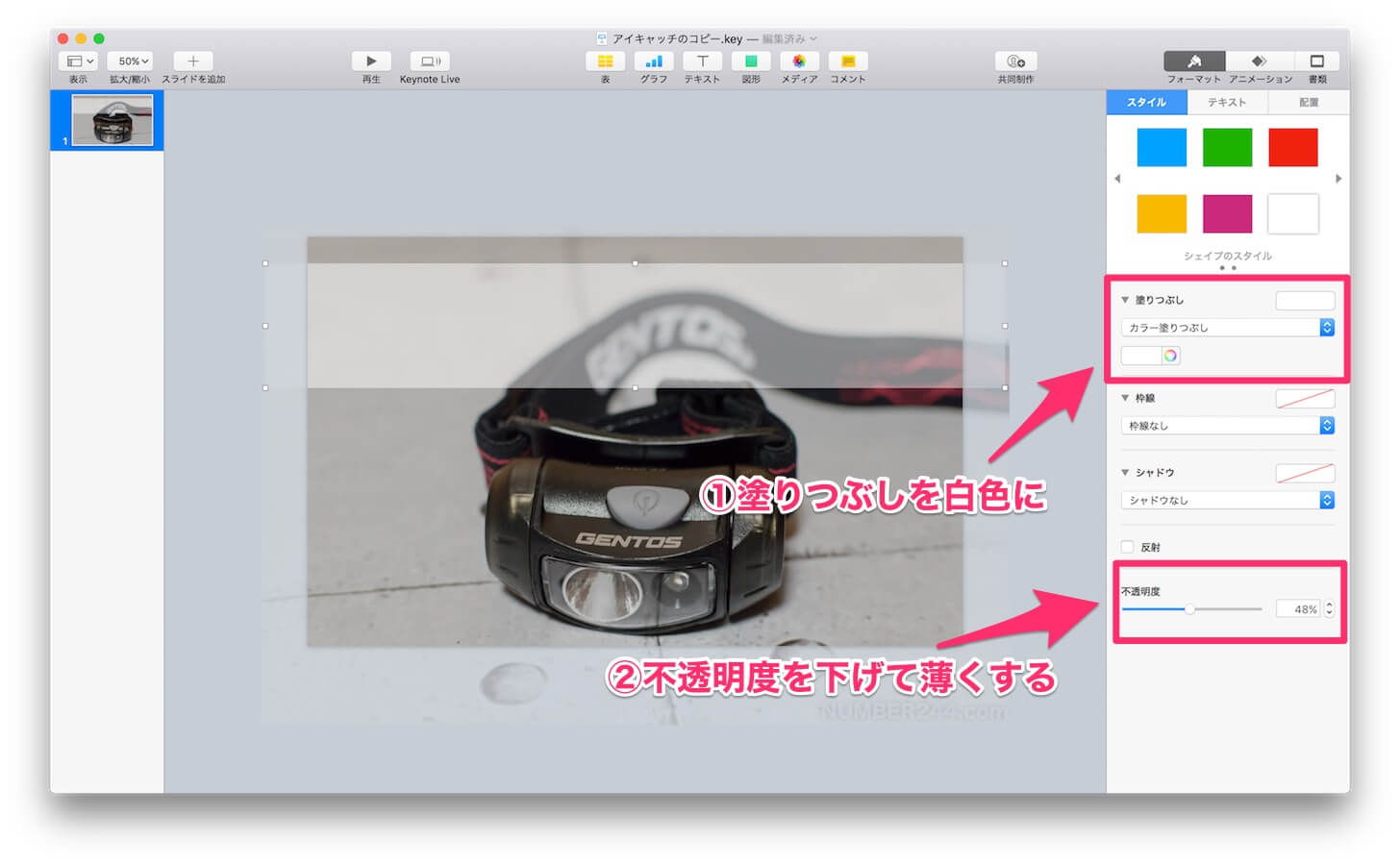
文字を入れようと思うところに広げて、色、不透明度を調整します。
これで入力した文字が際立つようになります。

テキストを入力して、フォントやサイズ、色をお好みに変更します。
完成までは後一歩。

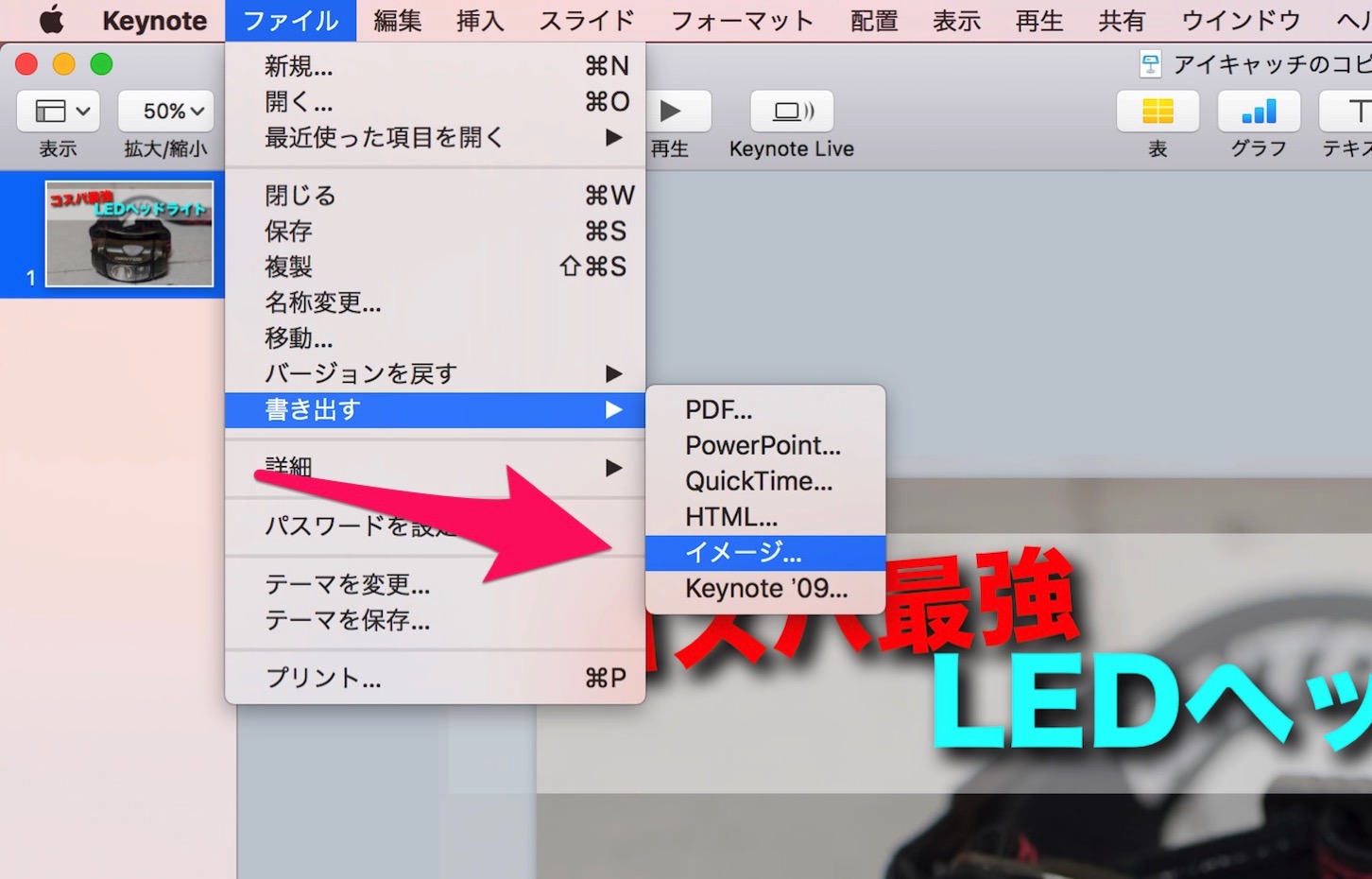
アイキャッチが完成したら、画像を書き出します。
メニューバー→ファイル→書き出す→イメージ
と進んで行きます。

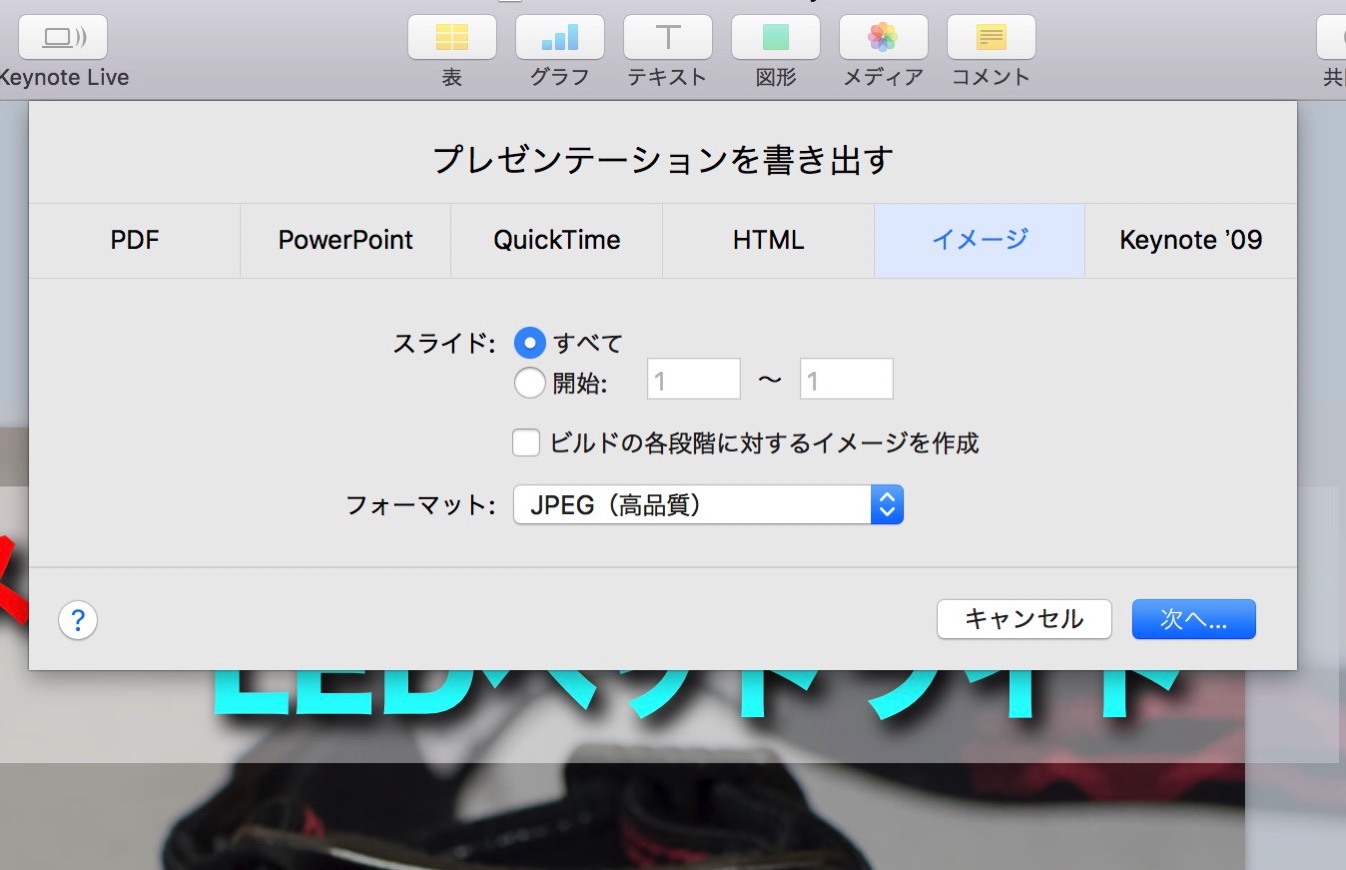
フォーマットでJPEGを選んで書き出します。
これで、アイキャッチが完成しました。
慣れれば3分もかからずにできちゃいます。
魅力的なアイキャッチで集客UP!
Keynoteを使ってアイキャッチ画像を作る方法、いかがでしたでしょうか?
今回はシンプルなアイキャッチを作ってみました。
Keynoteをもっと使いこなせば、さらにインパクトのあるアイキャッチを作ることが可能です。
僕も少しずつ勉強していきたいと思います。
Keynoteを使ってアイキャッチを作る方法で、クオリティの高いものを作る方法を見つけたらご紹介します。