Macを使ってるブロガーなら使ってて当たり前と言われるアプリ「Marsedit」を今更導入しました。と言ってもまだ30日間のお試し版なんですけどね。
まぁ多分30日過ぎれば購入すると思います。まだちょっとしか使ってませんが、それくらいMarseditは素晴らしい使い勝手の良いアプリなんです。
ずっと気になってはいましたが、お試し版があるなら試して見ようと思い導入しました。まだ自分好みの設定等に変更出来てませんが、初期設定のままでもかなり使いやすい。これから自分の使いやすいように設定していくと、僕はMarseditが手放せなくなりそうです。
-

初心者ブロガーがMarsEditを導入しようと思った理由
ブロガーならほとんど使っていると言われているMarseE 公式サイトから手に入れると、30日間体験出来るみたいなので、試 ...
新作のMarsedit 4が現在パブリックベータテスト中で、今年中には発売されるそうです。しかし、敢えてMarsedit 3を導入してみました。なぜ今Marsedit 3なのって話は、また別の記事で書きます。
今回はMarseditのインストールと、簡単な初期設定をしたことをお伝えします。
Marseditのインストールと初期設定
今回、僕はMarseditの公式サイトからお試し版をダウンロードしました。このお試し版は30日間使用できます。この期間が終われば、きっと購入しているはず。
インストール

まず、公式サイトにアクセスして、ダウンロードリンクからMarseditをダウンロードします。
圧縮ファイルでダウンロードされます。解凍してアプリケーションフォルダにぶち込みます。

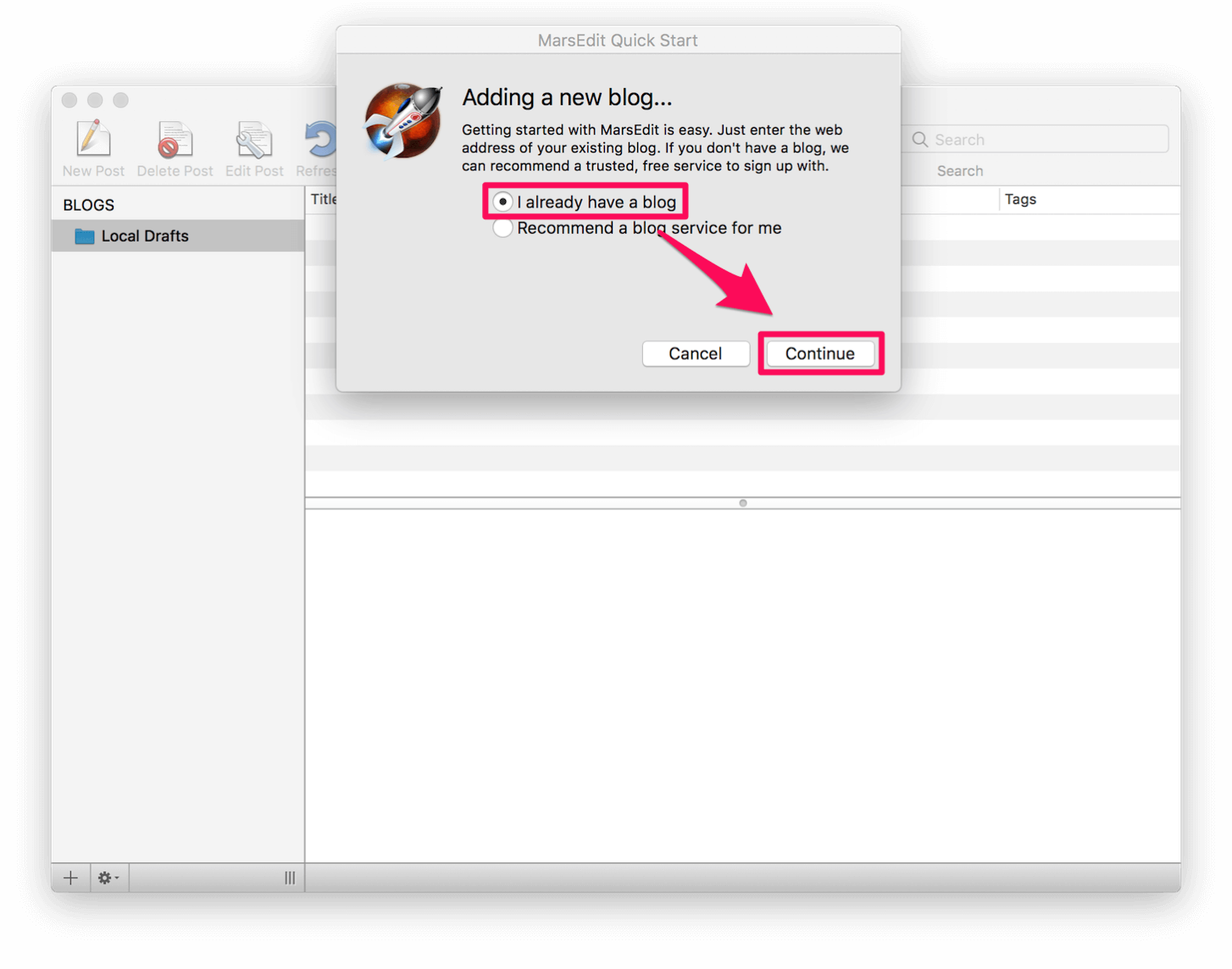
アプリを起動します。アプリを起動すると、ブログを持ってるかどうかの質問があります。僕は持ってるので上の方を選択。

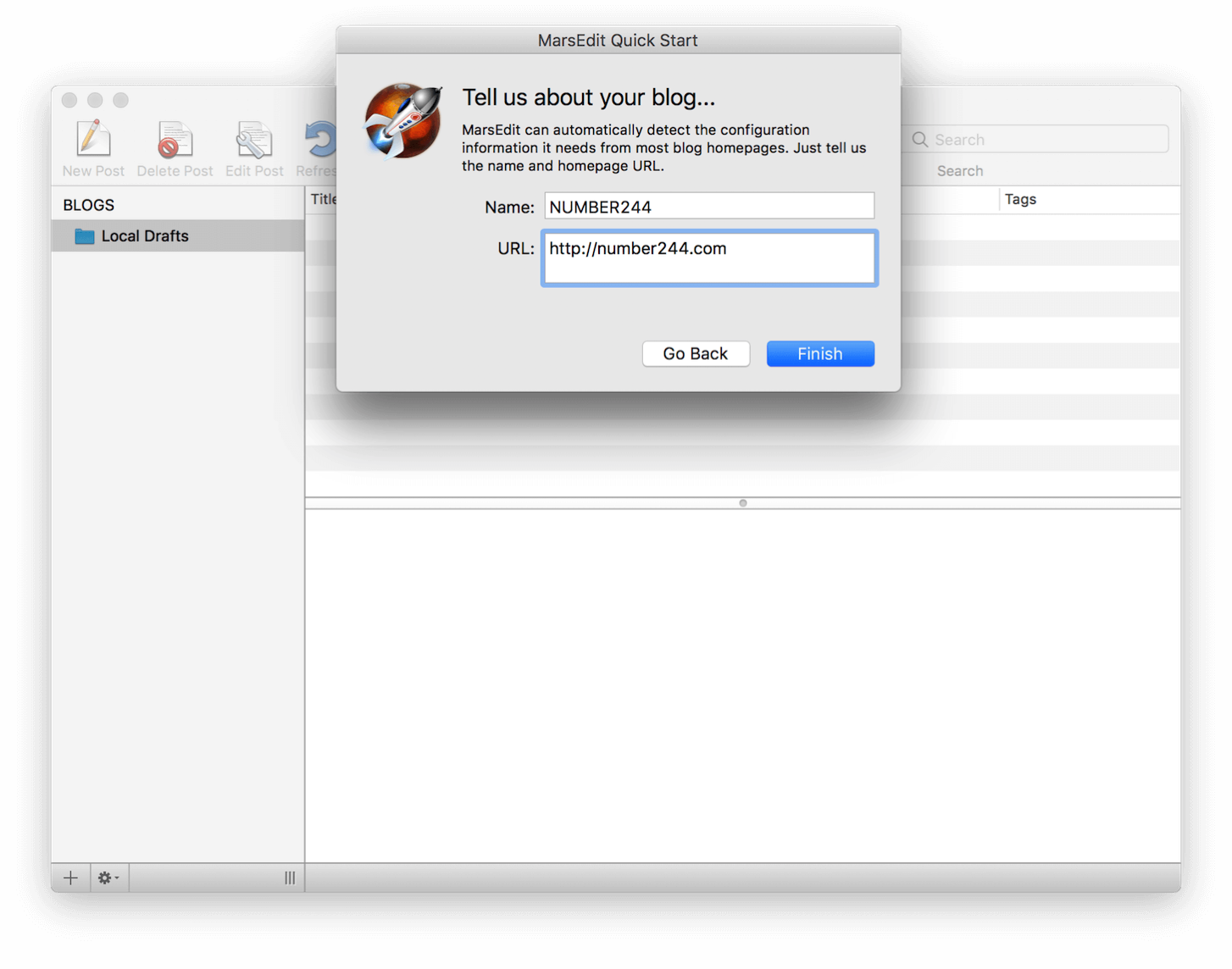
ブログ名前と、ブログのアドレスを入力しFinishをクリック。

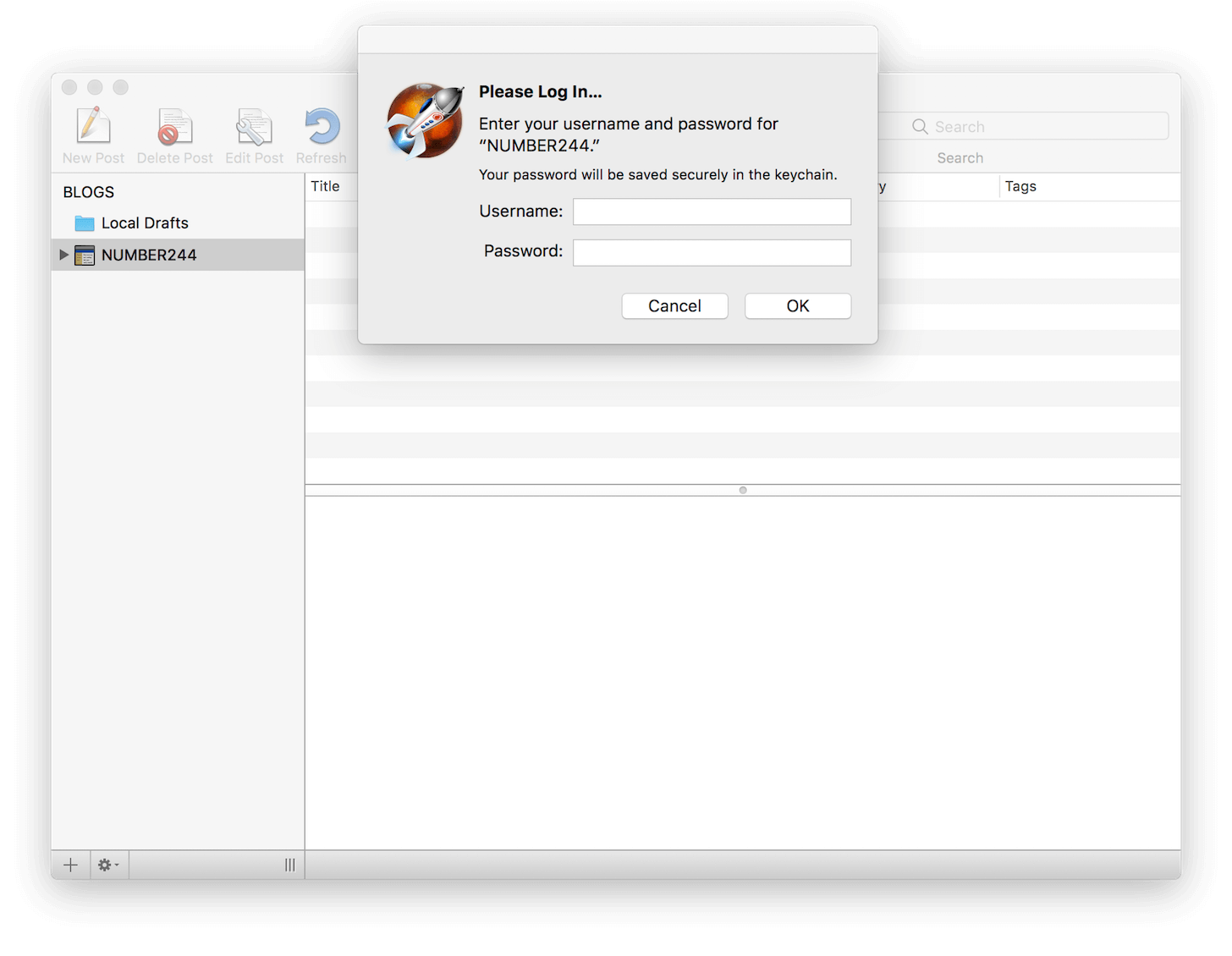
その後、WordPressのユーザー名とパスワードの入力を求められますので、こちらも入力してOKをクリック。

これでMarseditからブログへの接続が完了しました。つぎに簡単な初期設定を済まして行きます。
初期設定
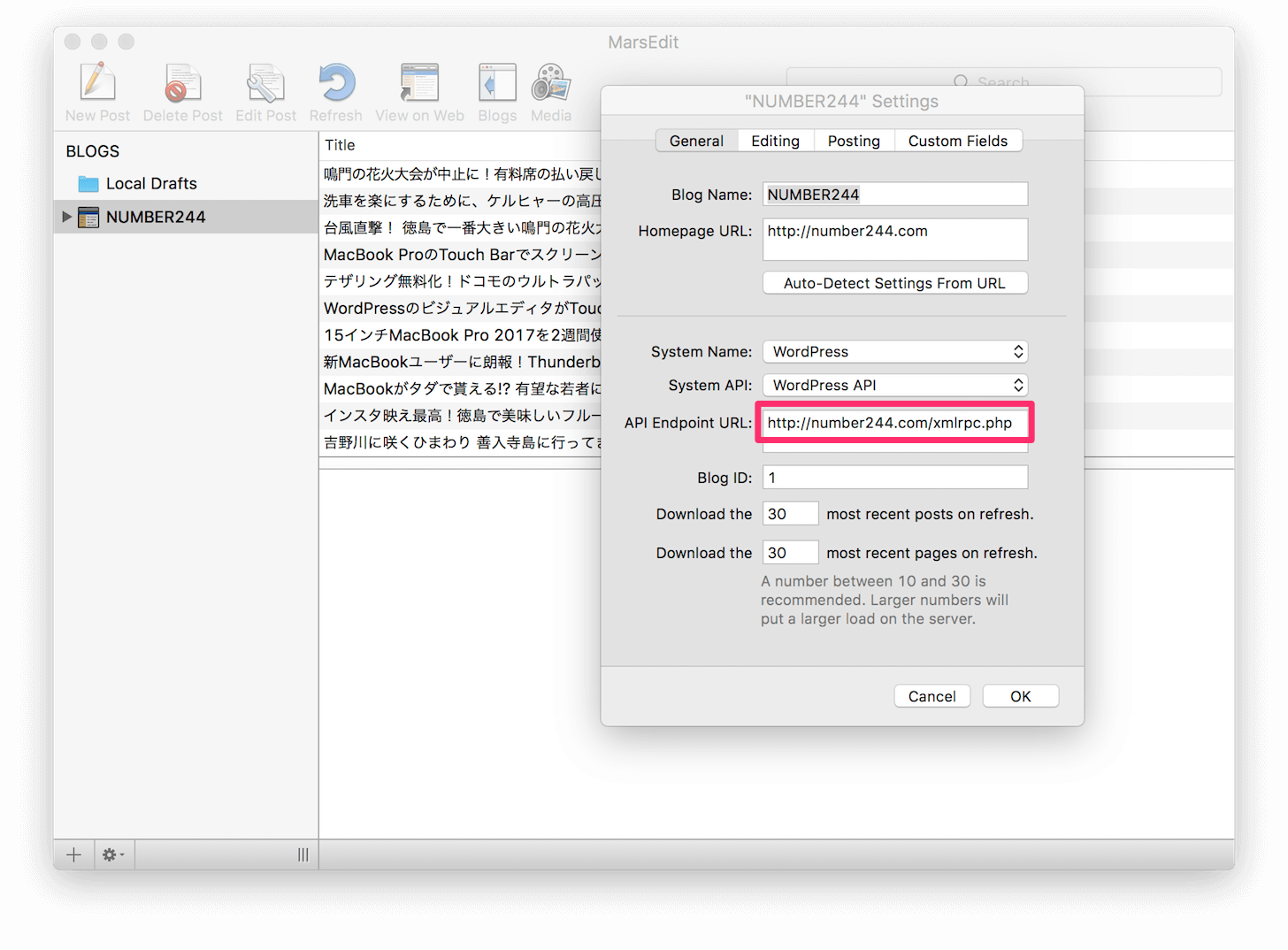
メニューバーのBlogをクリックして、Edit settingをクリックします。

すると、Blogに関する設定が出てきます。WordPress4.0からの場合、xmlrpcの設定は自動で設定されます。
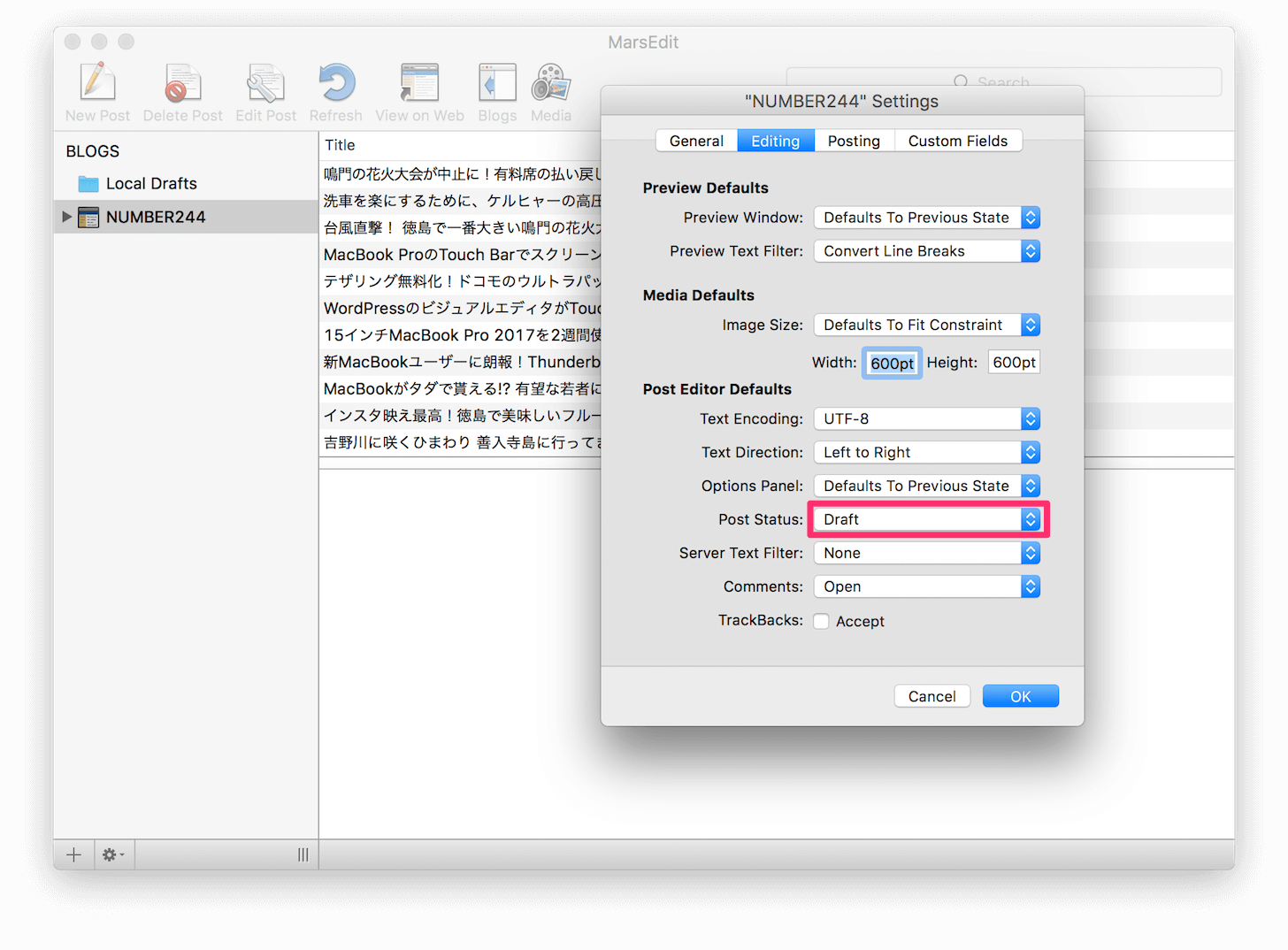
次にEditingのタブを選択。

ここのPost Statusを下書きに変えておきます。初期設定ではいきなり公開する設定になっていますので、MarseditからWordPressに送った場合、いきなり公開されてしまいます。MarseditからWordPressの下書きに送って、最終調整して記事を公開しましょう。
Marseditの感想
かなり簡単に説明しました。Marseditを導入してまだ数日しか経っていませんが、かなり使いやすいです。
WordPressと違ってレスポンスよくキビキビ動きます。画像の挿入もサイズを最大サイズを予め設定しておけば、挿入するだけですのでかなりスムーズに作業できます。
まだ自分の好みに設定や、ショートカットを調整中です。またMarseditの使いやすい設定等あれば、紹介したいと思います。
これからMarseditを使って効率よく作業出来るようになったので、どんどんブログを書いて行きたいと思います。
