ネット上にあふれる沢山のブログ。「このブログ面白い! どんな人が書いてるんだろう?」って気になる時ありますよね。僕も検索してたどり着いたブログを見て、このブログ面白いなぁって思うことがよくあります。誰が書いてるんだろうって気になりませんか? 僕は気になります。
そんな時、プロフィールちらっと見ますよね? そこにツイッターやFacebookなどのリンクがあればちょっと覗いて見ようってなりますよね? 面白そうな人と感じたらフォローしちゃいますよね? そこで、僕の簡単なプロフィールを用意しようと思いました。SNSのアカウントがあれば、簡単にコンタクトを取れるようになりますしね。
WordPressでプロフィール欄を簡単に作成する方法をご紹介します。
WordPressで簡単なプロフィール欄の作り方
自分のプロフィール画像を用意
まずはプロフィールに使う画像を用意します。用意する画像は、自分の写真が一番良いと思います。しかし顔バレしたくないと思う人は、自分の雰囲気が伝わる似顔絵とかアバターが良いと思います。僕も自分の顔写真は恥ずかしいので、適当なアプリ使ってアバターをサクッと作りました。
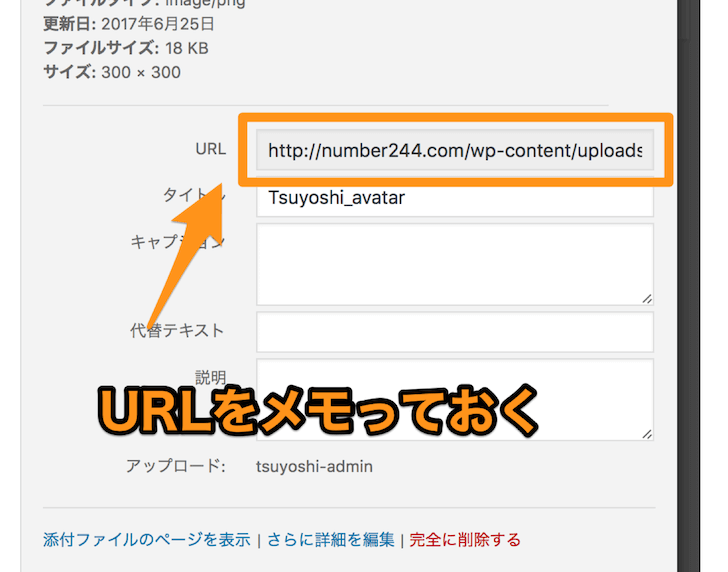
 まず先にWordPressに作った画像をアップロードします。アップロードした画像のURLを何処かにメモっておきましょう。下準備はこれで完了。
まず先にWordPressに作った画像をアップロードします。アップロードした画像のURLを何処かにメモっておきましょう。下準備はこれで完了。
サイドバーにプロフィール欄を作る
次は実際にプロフィールを入力する項目を作成していきます。
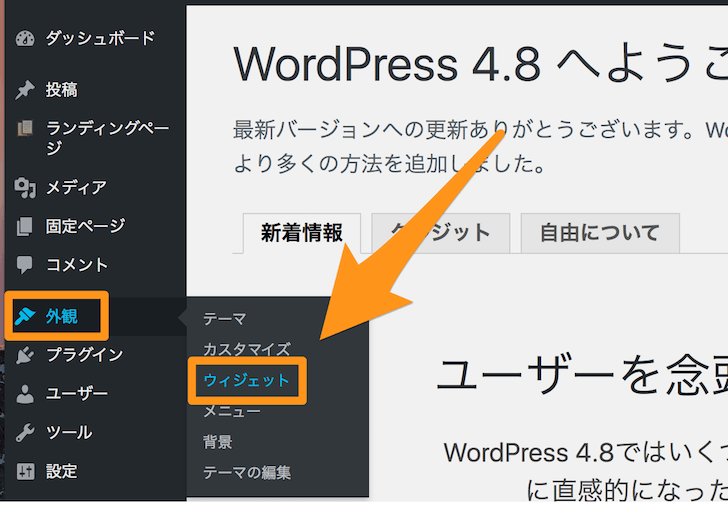
 まずダッシュボード画面から、外観→ウィジェットを選択。
まずダッシュボード画面から、外観→ウィジェットを選択。
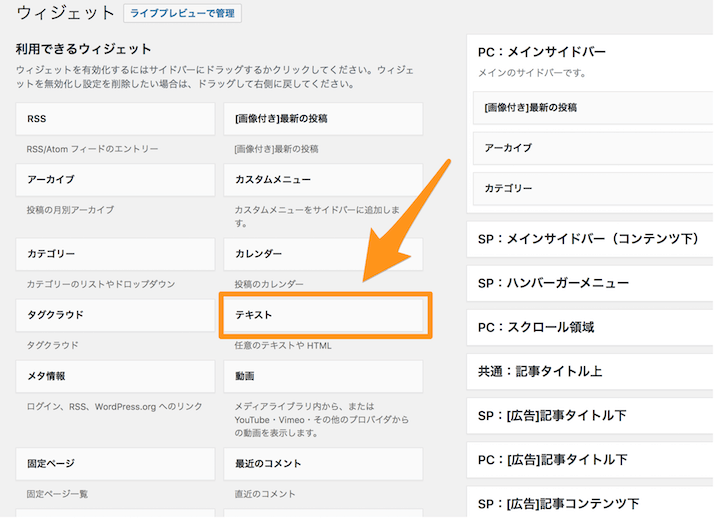
 すると左側に設置できるウィジェットと、右側にウィジェットの場所が表示されいます。このあたりは、使用しているテーマごとに表示の仕方が違います。ウィジェット一覧からテキストを選択。
すると左側に設置できるウィジェットと、右側にウィジェットの場所が表示されいます。このあたりは、使用しているテーマごとに表示の仕方が違います。ウィジェット一覧からテキストを選択。

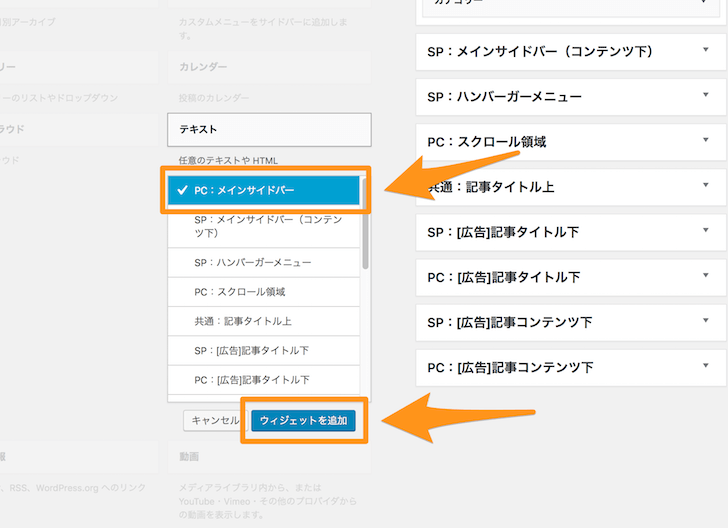
その後、どの場所に配置するか選択できますので、メインサイドバーを選択して、ウィジェットを追加をクリックします。

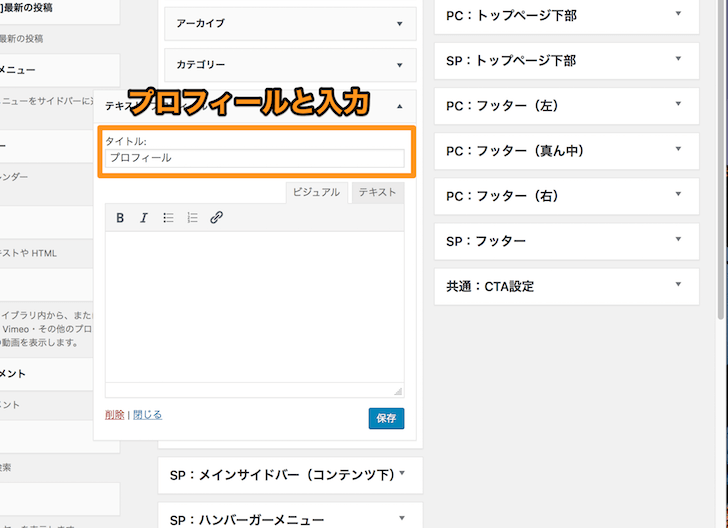
そうすると、テキストを入力出来るようになりますので、タイトルの部分にプロフィールなどお好みで入力しておきます。
これでプロフィール欄の設置は完了です。次に内容の方を作成していきます。
プロフィールを作る
いよいよプロフィールを作っていきます。まず、先程上げた自分のアバター画像を表示しなければなりません。

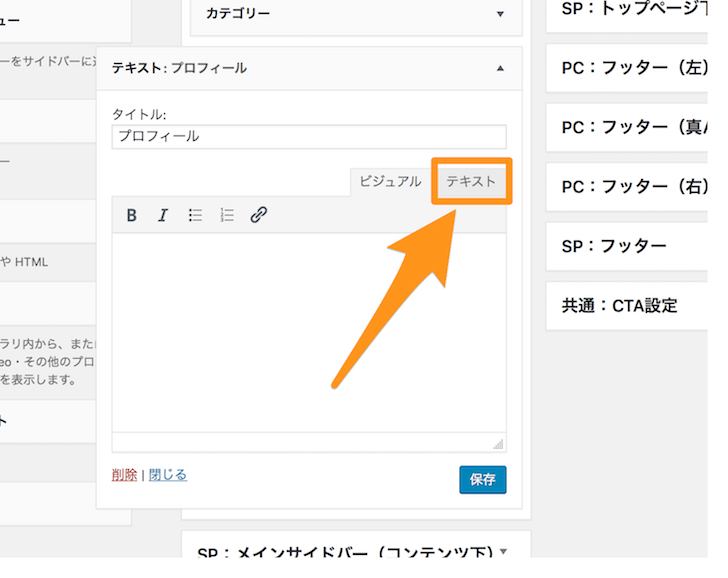
まずテキストの方を選択します。
 画像を表示するために、
画像を表示するために、
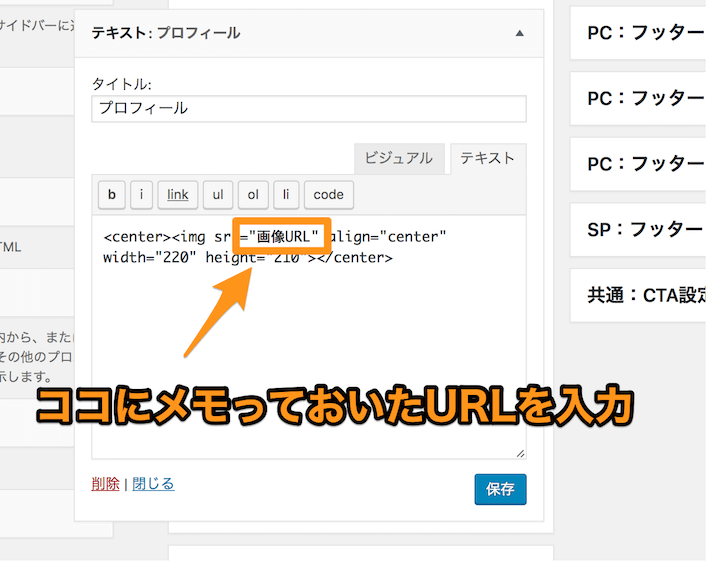
<center><img src="画像URL" align="center" width="220" height="210"></center>
をコピーして、貼り付けてください。
メモっておいた画像のURLをコピーしてして画像URLのところに貼り付けます。
後は自分の簡単な自己紹介を入力して、必要に応じてTwitterやFacebookなどのSNSアカウントのリンクを貼るだけです。
ウィジェットの配置位置を決めて完成
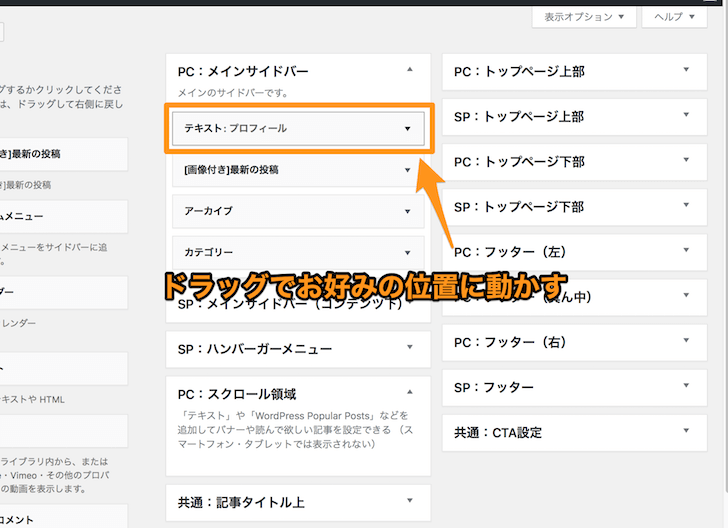
プロフィールの入力終わったら後はウィジェットの配置を変えます。

先程作成したウィジェットをドラックすると自由に配置を変えることができます。僕は一番上に設置しました。
配置も決まったらブログにアクセスして、ちゃんと表示されているか確認します。

バッチリですね。
ちょっとシンプルすぎるので、もうちょっと色々足してみたいと思います。
プロフィールはやっぱり必要
ブログには書いている人の情報が必要です。プロフィールを読んで貰うことで読者の方は親近感を抱いてもらえます。そこからSNSのアカウント等があれば交流することが可能になり、よりブログを書いている人の事を知ってもらうことができます。そしてファンになってくれる可能性もあり、ブログを応援してもらえると思います。
僕のブログもファンを増やすためにもTwitterの更新も頑張ります。
