2017年12月にリリースされたMacブロガー御用達のアプリ、MarsEdit4を皆さんは使いこなしているだろうか?
MarsEdit4になってから便利になった機能がリアルタイムプレビュー機能。
この機能を使うと、MarsEditのプレビュー画面を自分のブログの見た目とそっくりに出来るというもの。
今までのMarsEdit3でもこの機能があったが、自分で設定しなければ反映されなかった。
MarsEdit4になってからは、ワンクリックで適応に出来るようになったので、プレビューを活用している人も多いのではないか。
しかし、この自動で適応されるプレビュー機能をそのまま使っていると、Analyticsなどのアクセス解析が正常にカウントされない可能性がある。
実際にどういった動作をするのか検証し、対処方法をご紹介する。
どうも!Tsuyoshi(@number244_)です。
プレビュー利用時の問題点
AnalyticsでPV数がカウントされてしまう
MarsEdit4のプレビューは、自分のブログの見た目そのままで執筆中の記事を確認できる。
全く同じに表示できるということは、ブラウザで見ているのと同じ事。
ブログに書かれたソースコードは全て有効になってしまうのだ。
つまり、Analyticsなどのアクセス解析が反映されてしまうのだ。
記事を書くだけでPV数がカウントされてしまう
実は、プレビューを自分のブログと同じにしている場合、プレビューを使わず記事を書くだけでもPV数がカウントされてしまう。
これは、僕が検証しているときに発覚した事。
プレビューを開かずに、エディタだけを開いていても、Analyticsでカウントされていたのでびっくりした。
検証:自動適応したままのプレビュー
自分のサイトの見た目を適応したプレビューは一体どういった動作をするのか、検証する。
今回の環境としては、プレビュー画面から「download template」で何も調整せずに適応したままの状態。
まずAnalyticsを確認
まずは、Analyticsのリアルタイムアクセスで、自分がカウントされていない事を確認。
PV数が多いブログだとリアルタイムアクセスから自分を探し出すのが難しいかもしれない。
でも僕のブログはアクセスが超少ないブログなので、検証しやすい。(涙)
 Analyticsのリアルタイムアクセスの画面。
Analyticsのリアルタイムアクセスの画面。
1つアクセスあるようだが、今は自分のブログを開いていないので、このアクセスは僕ではない。
MarsEditでエディタを開く
さて、次にMarsEditを起動して、適当な記事を選んでエディタを開く。
 マウス界最高峰!ロジクール『MX Master 2S』開封して外観をチェックという記事を開いた。
マウス界最高峰!ロジクール『MX Master 2S』開封して外観をチェックという記事を開いた。
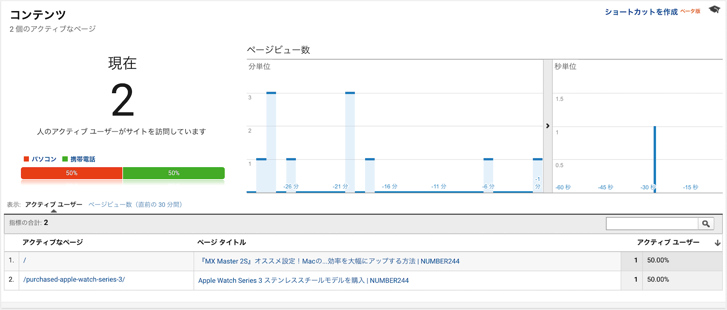
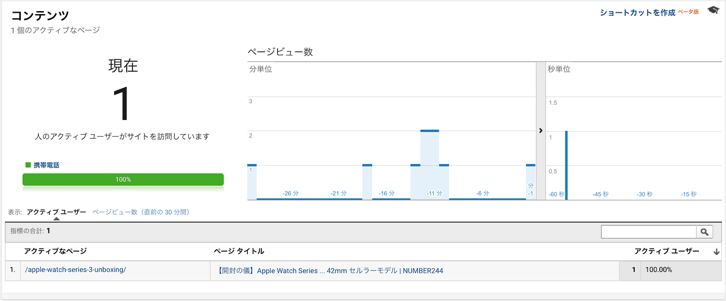
この状態で、Analyticsの画面を見ると……
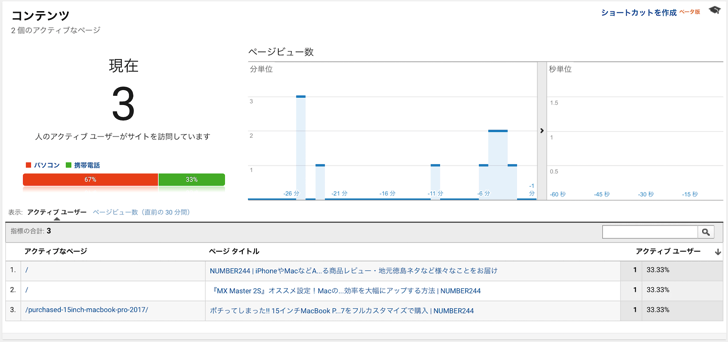
 先程、僕がMarsEdit4で開いた記事に、アクセスがあるように表示されている。
先程、僕がMarsEdit4で開いた記事に、アクセスがあるように表示されている。
それもおかしな事に、アクセスしているURLはトップページなのに、タイトルは、マウス界最高峰!ロジクール『MX Master 2S』開封して外観をチェックになっている。
なんという事だ。
不可解なアクセス
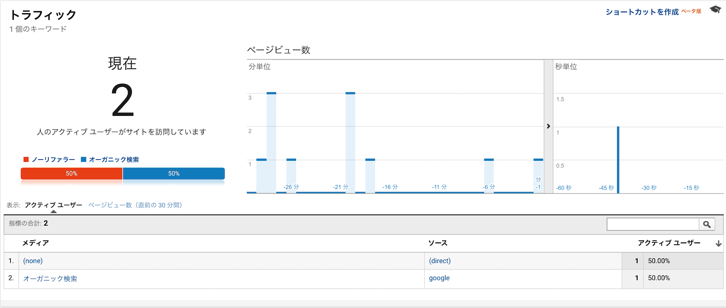
どうやって、アクセスしてきたのか調べた。

すると、検索など使わずに直接ページにアクセスしたようになっている。

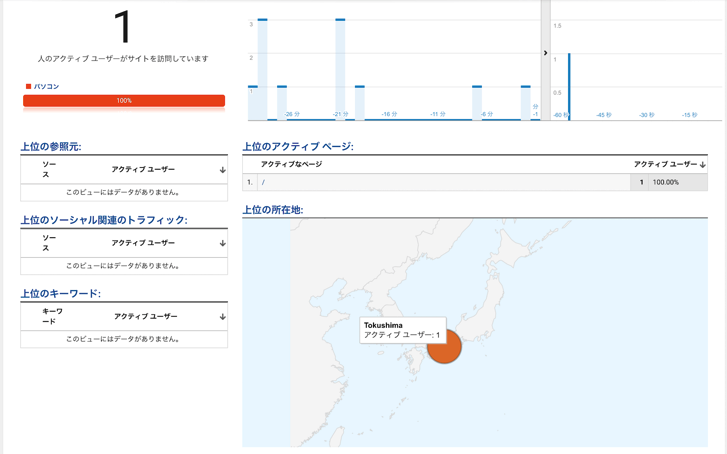
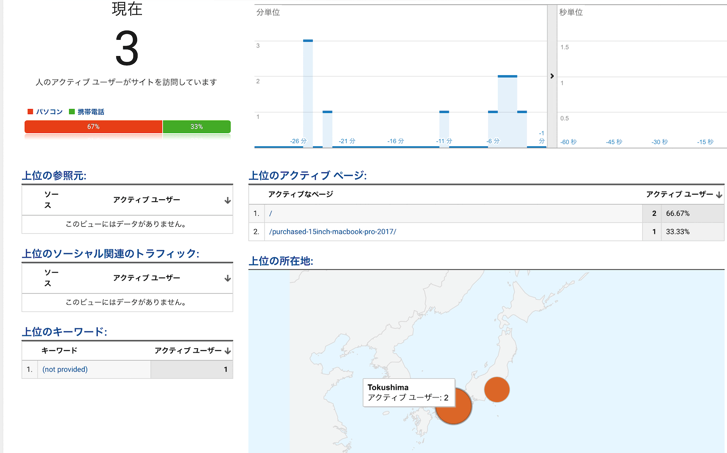
何処からアクセスしているのか調べると、徳島からアクセスしている。
僕は今徳島から、MarsEditを使っている。
これはどう見ても、 僕がアクセスしている履歴だろう。
プレビューを開かなくてもカウントされる
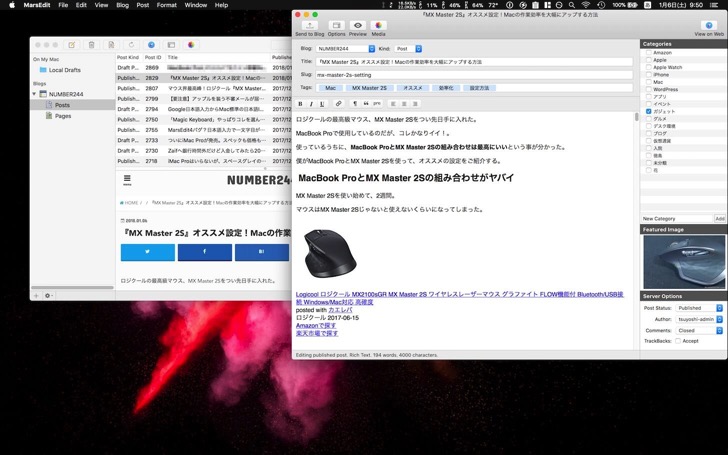
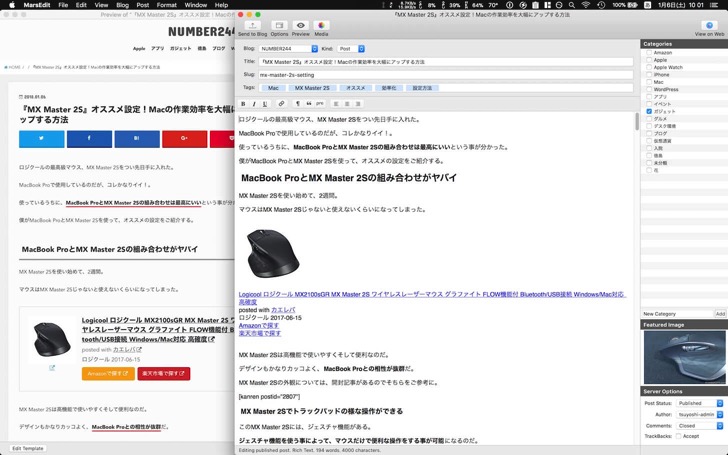
 これが今、僕が開いているMacの画面。
これが今、僕が開いているMacの画面。
MarsEditのメイン画面と、エディタ画面を開いている。
プレビューのウィンドウは開いていな。
プレビューを設定していると、プレビュー画面を開かなくてもカウントされるようだ。
プレビュー画面を開いてみる

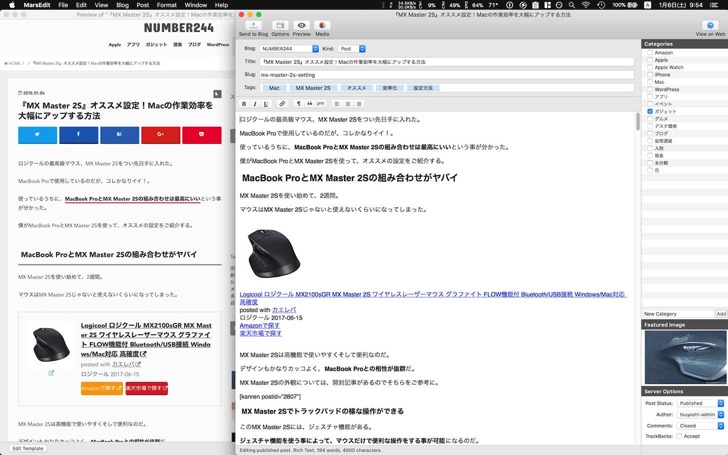
エディタのプレビュー画面を開いてみた。
この状態でAnalyticsのリアルタイムアクセスをみると……
 えっ? 増えてるじゃんwww
えっ? 増えてるじゃんwww
あっ、でも一つはトップページにアクセスしているのか。
そう思って、何処からアクセスしてるのか見てみると……

徳島からのアクセスが2になってるじゃんwww
どういう事だ。
エディタ画面とプレビュー画面の2つを開いている状態だと、2重でアクセスしてる事になるのか?
それとも、たまたま、徳島の僕以外の誰かがタイミングよくアクセスしていたのか?
何回か同じ環境を再現したが、1つのアクセスの時もあれば、2重でアクセスしてる時もあった。
全く訳がわからない。
対処方法
MarsEditのプレビューを僕のサイトと同じ見た目にし、特に MarsEdit側では何もいじっていない。
Analyticsのコードが含まれている状態という事。
では、MarsEditのプレビューの設定からAnalyticsのコードを消せば問題ないはずだ。
Analyticsのコードを削除

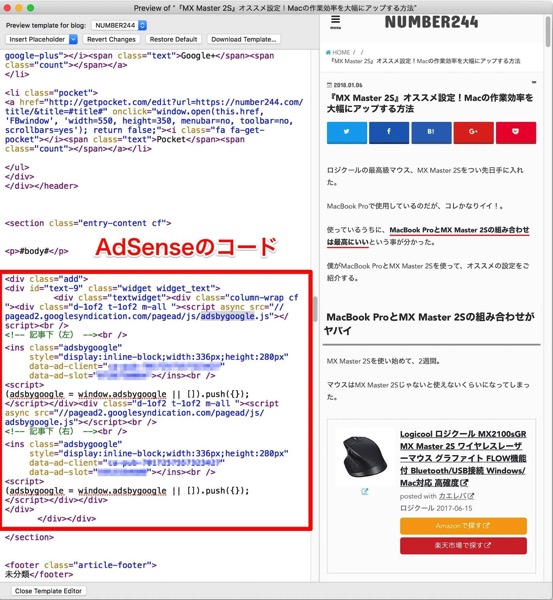
MarsEditのプレビュー画面の左下にある、「Edit Template」をクリック。

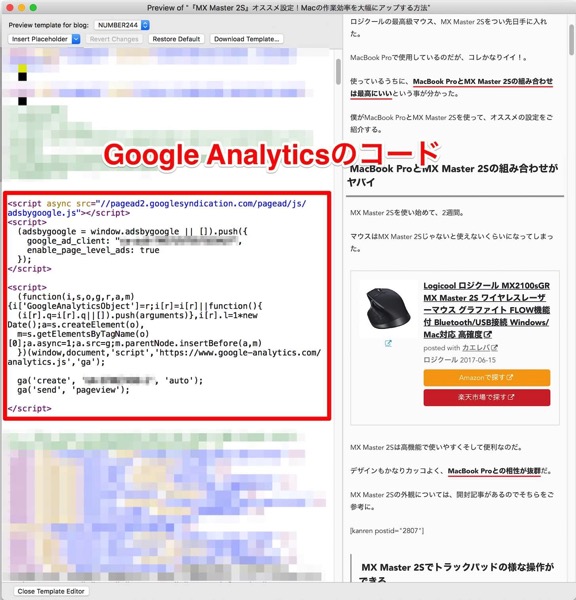
ここにAnalyticsのコードが表示されている。
人によって、書かれている場所が多少違うと思うが、「analytics」と検索すれば見つかるはずだ。
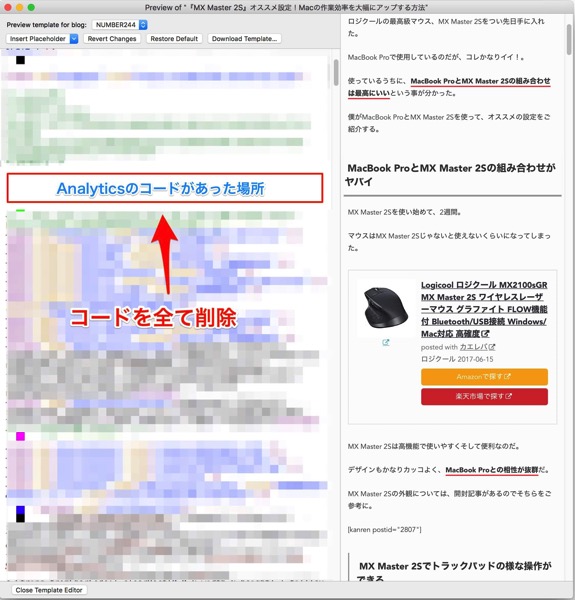
タグで囲まれたところをごっそり削除する。

Analyticsのコードをごっそり削除した
AdSenseのコードも削除
Analyticsのコードを削除するのと同時に、AdSenseのコードも削除した。
AdSenseのコードが含まれていると、AdSenseでも正確な数値が計測できない可能性がある。

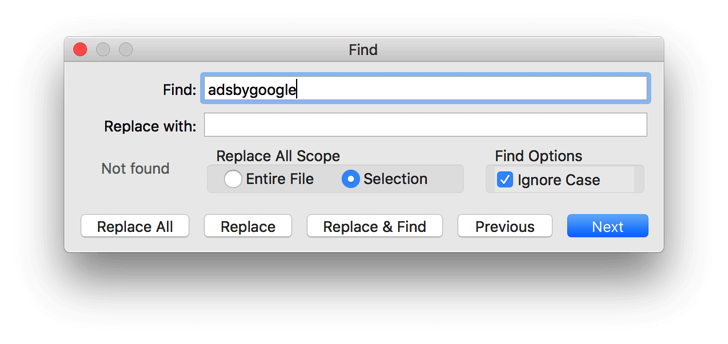
「adsbygoogle」と検索すればAdSenseのコードが見つかる。

AdSenseを複数設置してある場合は、他の場所にも記載されている可能性もある。
しっかりと全て消しておこう。
対処した後にプレビューを開いてみた

AnalyticsとAdSenseのコードを削除した後、エディタ画面とプレビュー画面を開いてみた。
気になるAnalyticsのリアルタイムアクセスを見てみると……

おお!
僕が開いている記事が表示されていない。。
Analyticsコードを消した事によって、プレビューを開いても自分のアクセスは除外されるようになった。
これで正確なPV数がわかる
MarsEditのプレビューからAnalyticsのソースコードを削除した事によって、これで正確なアクセス解析ができるようになった。
つまり、今まで自分で知らず知らずにカウント対象になっていたものが減った。
PV数が減るという事だ。
ただでさえ、PV数が少ないこのブログ、さらにPV数が減るなんて辛い。
もっと頑張らねば。
