15インチMacBook Pro 2017を手に入れてから、ずっとコイツでブログを書いています。僕の大切な相棒。Safariを立ち上げ、WordPressのビジュアルエディタを使って書いています。
WordPressのビジュアルエディタを使ってて、ある事に気づいたんですよ。「え!? Touch Barに何か表示されてるんだけど」 WordPressのビジュアルエディタがMacBook ProのTouch Barに対応している事に気づきました。
-

新しい相棒が仲間入り!! フルカスタマイズした15インチMacBook Pro 2017を開封レビュー
ついにやってきたぁぁぁ! クールでスタイリッシュな高スペックパソコン。15インチMacBook Pro 2017を手に入 ...
ビジュアルエディタでのTouch Barの状態
Safariを起動してWordPressを開きましょう。WordPressのビジュアルエディタでTouch Barが使えるとお伝えしましたが、実際にどのように表示されてるのか見てみましょう。
![]()
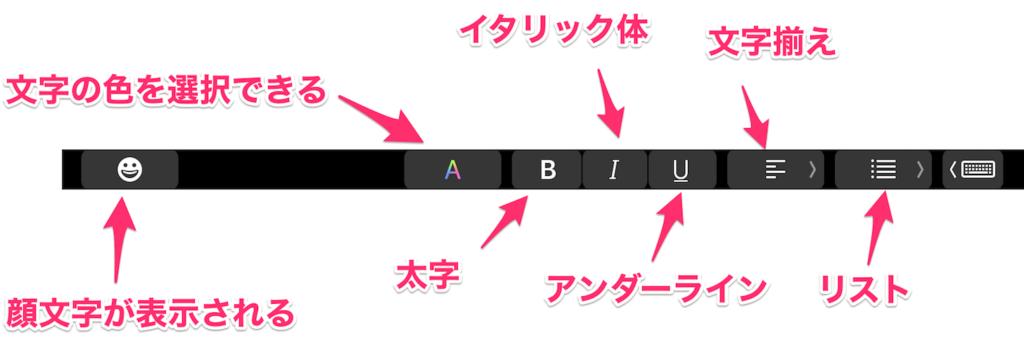
このような感じで表示されています。ちょっと小さくてわかりにくいですよね。Touch Bar右端はどのアプリでも共通の表示なので、中心部分だけに注目して詳しく見てみましょう。
Touch Barの状態を細かく説明
ビジュアルエディタでTouch Barをどのように使えるのか詳しく説明していきます。

左から
- 顔文字一覧を表示
- 文字色変更
- 太字(ボールド)にする
- イタリック体にする
- 文字にアンダーラインを引く
- 文字揃えを変える
- 箇条書きなどのリスト表記
となっております。
一番右はおそらく予測変換を表示させるためのボタンですが、よくわからないので触れない事にします……
1.絵文字一覧を表示
![]()
一番左端のボタンを押すと、絵文字を入力するためのパレットが出てきます。ブログではあまり使わないとは思います。
😎←試しに一つ絵文字を入力してみましたが、表示されてますか? MacやiPhoneからだと、サングラスの絵文字が表示されてるかと思います。
2.文字の色を変更
左から二番目のボタン。アルファベットの「A」の文字がカラフルに表記されています。文字色を変更出来るボタンです。
![]()
グラデーションから色を変更出来ます。
![]()
また選択した色の彩度を変更することも可能。
![]()
明度も変更出来ます。
![]()
グラデーションではなく、カラーパレットから色を選択することも可能。
Touch Barを触ると即座に選択した色が反映されます。直感的に色を変更することが出来るので便利ですね。
3.太字に出来る
左から三番目のボタンは、選択した文字を太字にすることができます。これは僕めちゃくちゃ使ってます。
一通り記事を書いて、後から太字にしたいところだけドラッグで選択。Touch Barに触れるだけで太字に出来ます。
4.イタリック体に出来る
左から四番目のボタン。これもそのままの意味ですが、選択した文字をイタリック体にできます。
5.文字にアンダーラインを引く
左から五番目。こちらもそのままの意味で、文字にアンダーラインを引くことが出来ます
6.文字揃えを変えれる
左から六番目のボタンは、文字揃えを変更することが可能です。
左寄せ
中央揃え
右寄せ
一番右端はなんだ? 押しても左に寄るだけだが……
7.リスト表示
左から七番目(もう右から数えたほうが早い)のボタンは、箇条書きや番号付きのリスト表記が出来ます。
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
リスト表記は結構使うかと思いますが、わざわざTouch Barから選択する必要はないかもしれません。
Touch Barでビジュアルエディタが便利に
Touch Barを使うことで、ビジュアルエディタをちょっと便利に使うことが出来ます。実際に僕はビジュアルエディタで書いてますが、Touch Barをよく使います。
Marseditなどの便利なブログエディタを使ってる人には全く関係ありませんが、WordPressのビジュアルエディタでブログを書いてる人もいると思います。Touch Barが意外と便利に使えるので試して見てはいかがでしょうか?
僕も今はビジュアルエディタで書いてますが、Marseditが気になるのでそのうち移行するかもしれません。
あと、最後に…
なんで見出しはTouch Barで選択出来ないんだ!!
こんなにTouch Barで操作できるなら、見出しも変更できるようにしてくれても良かったんじゃない?
以上です。

